Ich habe vor kurzem einen Blog-Artikel darüber geschrieben, warum wir Webseiten im Browser designen. Für jeden der sich dafür interessiert, habe ich ein paar Bilder und Screenshots unserer eigenen Webseite gesammelt, die recht gut zeigen, wie wir das machen. weiterlesen
Lorem Ipsum muss sterben
Designer auf der ganzen Welt kennen und verwenden Lorem Ipsum oder irgendeine andere Art von Platzhaltertexten. Die Portfolios mancher Kollegen sind voll mit Auftragsarbeiten, die an Stelle von echten Informationen nur Platzhaltertexte zeigen. Manche denken sich dabei vielleicht nicht viel aber ich kann’s nicht wirklich verstehen.
Wer Artikel wie Eisbergmodell für Designer oder Ein Bild sagt mehr als tausend Worte gelesen hat, weiß bereits auf was ich hinaus will: Design ist mehr als schöne Bilder. Designer, die ohne Inhalt arbeiten und deshalb Lorem Ipsum verwenden müssen, sind keine Designer – sie sind Deko-Experten. weiterlesen
Prototypen sind ein Werkzeug, keine Garantie
Wir haben gestern wieder User Interface Design an der FH Joanneum unterrichtet. In den Gesprächen mit den Studenten ist uns ein Gedanke gekommen, den wir nur in einer Gruppe besprochen haben, der aber für jeden interessant sein könnte: Prototypen sind ein Werkzeug, keine Garantie.
Es gibt nicht die Methode, um einfache und benutzerfreundliche User Interfaces zu entwickeln. Selbst wenn jemand hunderte von Prototypen baut und diese ständig in Usability-Tests überprüft, ist das keine Garantie dafür, dass am Ende eine nützliche Software herauskommt. weiterlesen
Ergänzung zu: Das iPad als MIDI-Controller für Traktor
Es ist mittlerweile fast ein Jahr her, dass ich unseren derzeit meistbesuchten Artikel Das iPad als MIDI-Controller für Traktor veröffentlicht habe. Und mit der Zeit ist auch mein iPad gegangen. weiterlesen
Interface-Designer sind Typografen
Wer gute User Interfaces gestalten möchte, sollte zuvor die Grundlagen der Typografie verstehen. Abgesehen von Ratschlägen zu Zeilenabständen, Absätzen und Überschriften, haben Buchtypografen in den letzten 500 Jahren aber noch andere Dinge gelernt, die uns dabei helfen, bessere Designer zu werden.
Typografie ist für Leser da und nicht für TypografenLesetypografie von Hans Peter Willberg und Friedrich Forssman
newDropdown – Plugin für jQuery
Unsere CSSOff Einsendung
Jeder der schonmal versucht hat eine per CSS zu gestalten, wird schnell bemerkt haben, dass dies nur eingeschränkt möglich ist. Mir ist es erst vor kurzem wieder aufgefallen, als ich für unsere Einreichung zum CSSOff Wettbewerb (unmatchedstyle.com) eine spezielle Dropdown-Liste umsetzen musste. weiterlesen
Google Chart Tools: Diagramme zeichnen leicht gemacht!
Egal, ob Online-Registrierung, Webshop oder das Servicetool, welches wir für Bernhard Kohl entwickelt haben: Hinter jeder Webapplikation steckt eine Datenbank, in der sich im Laufe der Zeit viele Informationen ansammeln.
Datenbanken speichern ihre Daten in Tabellen, das findet der Computer am einfachsten, für Menschen sind große Tabellen öd und unübersichtlich. Deswegen wirft ein Kunde – bzw. man selbst – nur selten (oder nie) einen Blick auf die wertvollen Daten. weiterlesen
Touch Me – wie alles begann
Vor einigen Jahren wollte ich bereits mit der Softwareentwicklung für Mac OS X beginnen. Die Fähigkeiten dazu hatte ich vor mir selbst beizubringen. Diese Idee verflog jedoch so schnell, wie sie gekommen war. weiterlesen
Wie wir Design-Probleme lösen
Wenn ihr auch denkt, dass Design dasselbe ist wie Kommunikation, und einen Weg sucht, euren Kunden den Unterschied zwischen Design und Dekoration zu veranschaulichen, dann haben wir ein praktisches Beispiel für euch.
Design-Problem:

Die obere Darstellung der Öffnungszeiten weist einige Design-Probleme auf. Unabhängig davon, dass die Schrift sehr klein ist und die Farbkombination der Lesbarkeit nicht gerade zuträglich sein dürfte, gibt es ein tieferes Problem mit dieser Lösung. weiterlesen
Fragen, die sich Interface-Designer bei der Arbeit stellen
In den letzten Jahren haben wir viel über Design im Allgemeinen und über Interface-Design im Speziellen gelernt. Für jeden der Interesse an UI-Design hat und wissen möchte, wie die Arbeit eines Interface-Designers in der Praxis aussieht, habe ich eine kleine Liste an Fragen zusammengeschrieben, die wir uns während der Arbeit am User Interface ständig stellen. weiterlesen
13 Dinge, die wir gerne gewusst hätten, bevor wir uns selbstständig gemacht haben
Heute war Lecture Day im Kunsthaus in Graz. Veranstaltet wurde das Ganze von einer Gruppe von FH-Studenten, die sich selbst Strebergruppe nennen, und die genau wie der Großteil des Publikums, gerade Informations-Design an der FH Joanneum studieren.
Wir hatten als ehemalige FH-Studenten, die Möglichkeit über unsere bisherigen Erfahrungen als Selbstständige zu berichten. Zusammenfassend für jeden, der heute nicht im Kunsthaus war, habe ich die besprochenen Punkte noch einmal in diesem Blog-Artikel zusammengefasst. weiterlesen
Die dunkle Seite von Interface-Design
Nach dem Lesen des Dark Pattern-Artikels von A List Apart bin ich in den letzten Tagen etwas sensibler geworden, was „Dark Design Patterns“ betrifft.
Harry Brignull spricht in dem Beitrag von „dunklem“ Design. Als Beispiele nennt er „Smart Defaults“ von Formularen, welche standardmäßig die Erlaubnis für Marketing erteilen, oder versteckte Kosten im Checkout. Mithilfe des Interface-Designs werden gezielt Informationen vorenthalten oder für den Benutzer unvorteilhafte Standard-Entscheidungen getroffen. Ziel davon ist immer, den wirtschaftlichen Nutzen für das Unternehmen zu steigern, die Methoden dazu bewegen sich in einer rechtlichen Grauzone.
Haben Sie etwa das Kleingedruckte nicht gelesen? Die Standard-Frage nach Vertragsabschluss
Interface-Design: Branding im 21. Jahrhundert
Wenn man an Branding denkt, denkt man automatisch an Logos und Markennamen. Jeder der sich mit Branding ausführlicher befasst hat, weiß aber, dass diese beiden Aspekte nur ein Teil der Geschichte sind. Der andere Teil sind Dinge wie Typografie, Farben und Sprache.
Je nachdem wie weit man den Begriff Branding fasst, stößt man dabei vielleicht auch auf Ausdrücke wie Corporate Behaviour oder Corporate Smell. Grundsätzlich kann jede Qualität, die ein Kunde beim Zusammentreffen mit einer Marke erlebt, ein Teil des Brandings sein. Seit Menschen und Marken verstärkt im Web aufeinander treffen, spielt vor allem das User Interface eine immer stärker werdende Rolle für das Branding. weiterlesen
Was ist ein Interface?
Wenn wir gefragt werden, was wir machen, haben wir einige Antworten parat. Angefangen bei wir machen Webseiten so einfach, dass sie auch deine Oma benutzen kann, über wir verbessern die Benutzerfreundlichkeit von Software bis hin zu wir sind Interface-Designer.
Jeder mit dem wir sprechen, mag die Idee, dass wir Webseiten und Software einfacher machen. Die meisten haben auch gleich die eine oder andere Horror-Geschichte aus ihrem eigenen Leben zu erzählen. Sobald wir aber über Interface-Design zu sprechen beginnen, verschlägt es vielen die Sprache. Keiner scheint so recht zu wissen, was ein Interface ist, und dass obwohl es so einfach erklärt werden kann: weiterlesen
Usability ist nicht genug
Ich will nicht gegen unser eigenes Geschäft sprechen, aber bei dem ganzen Gerede über Usability muss eine Sache klargestellt werden: Usability, also Nutzbarkeit oder etwas schöner übersetzt Benutzerfreundlichkeit, ist nicht das Wichtigste. Am wichtigsten ist, dass ein Produkt oder Service nützlich ist.
Usability is always secondary. It’s never the most important thing about an experience. I will accept poor usability if I get what I need, if the total experience is great. I will reject perfect usability if I am not rewarded with a useful, engaging experience. Donald Norman – Autor von The Design of Everyday Things
Warum sind Vorträge so langweilig und was kann man dagegen tun?
Als Kinder mussten mein Bruder und ich jeden Sonntag mit unseren Eltern in die Kirche gehen. Wir haben es gehasst. Das Schlimmste daran war nicht das frühe Aufstehen oder die ungebliebte Sonntagskleidung – am schlimmsten war die Tatsache, dass uns eineinhalb Stunden Langeweile erwarteten.
Interessant daran ist, dass Glaube und Religion an sich nichts Langweiliges sind – Menschen glauben schließlich seit tausenden von Jahren an eine höhere Macht. Alleine diese Tatsache macht es zu einem spannenden Thema. Warum waren diese eineinhalb Stunden in der Kirche aber trotzdem so schlimm für uns? Wie war es möglich, dass uns ein spannendes Thema so langweilen konnte? Ich denke schuld daran war der Vortragende. weiterlesen
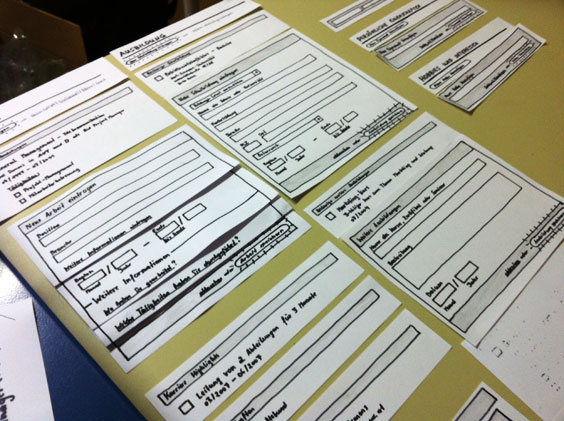
Usability-Tests mit Papier-Prototypen
Usability-Tests sind nützlich und wir haben bereits darüber geschrieben, wie wir Usability-Tests durchführen und worauf es uns dabei ankommt. In diesem Artikel erzähle ich, wie wir Papier-Prototypen testen und erkläre wie ihr solche Tests selbst machen könnt. weiterlesen
Webdesign im Browser
So hat Webdesign bis jetzt funktioniert: Ein Designer entwirft ein pixelgenaues Bild der Webseite in Photoshop oder Illustrator, schickt dieses Bild an den Programmierer, dieser zerschneidet es in kleine Stücke und entwickelt daraus eine fertige Webseite in HTML und CSS. Diese Arbeitsweise ist veraltet und bringt viele Nachteile mit sich.
Einer der größten Nachteile ist, dass Designer und Programmierer an zwei unterschiedlichen Versionen einer Webseite arbeiten. Deshalb ist es umständlich und langwierig, Änderungen vorzunehmen. Die Designer müssen immer erst ein neues Bild der Webseite malen, bevor die Programmierer die Änderungen an der wirklichen Seite vornehmen können. weiterlesen
Eisbergmodell für Designer
Manche kennen diese Darstellung vermutlich noch aus ihrer Schulzeit. Es ist eine Metapher um das menschliche Bewusstsein zu beschreiben. Die Spitze des Eisbergs steht dabei für alles Bewusste, oder anders gesagt für das Sichtbare, das Ich. Alles was unter der Wasseroberfläche liegt, steht für das Unbewusste, das Unsichtbare, oder wie Freud es nannte, das Es.
Der aufmerksame Leser wird an meinen Hervorhebungen schon erkannt haben, worauf ich hinaus möchte: Es gibt denselben Eisberg auch für Design. Es gibt sichtbares und unsichtbares Design. Jakob Nielsen bezeichnet das unsichtbare Design auch als deep Design, was unserer Eisberg-Metapher ja recht gut entspricht. weiterlesen
Carrot on a stick: Usability Review von experteer.at
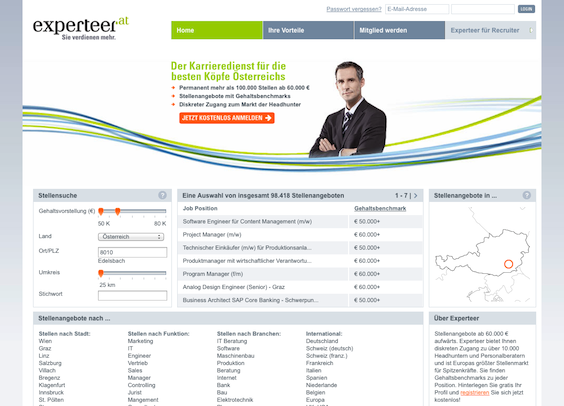
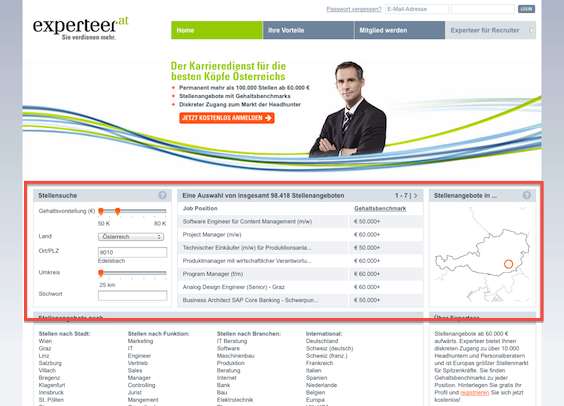
Ich beginne mich auf der Startseite von Experteer nach einem passenden Jobangebot umzusehen. Die „besten Köpfe Österreichs“ mit Gehalt ab 60.000 spricht mich an. Zugang zum Headhunter-Netzwerk überzeugt mich hingegen weniger (Vielleicht liegt das auch bloß an meinem fehlenden Bezug zum Begriff „Headhunter“) Und nein, anmelden möchte ich mich auch hier nicht, selbst wenn es noch so kostenlos ist. 

Startseite von experteer.at - hier sind die Schlauen zuhause.
Wieviel bin ich mir wert?
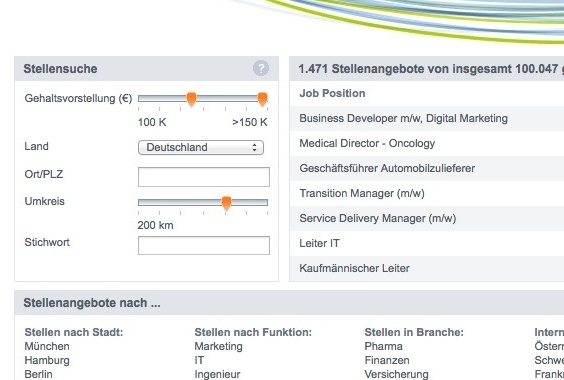
Das nächste Element, das ensprechend der Leserichtung meine Aufmerksamkeit länger als notwendig beansprucht ist das Feld „Gehaltsvorstellung“ links unter dem Header-Bild. Ich habe mir noch keinerlei Gedanken über meine Gehaltsvorstellung gemacht und wollte nur ungezwungen das Angebot der Seite nach vielleicht passenden Jobs durchforsten. Wenn ich ein Inserat finde, welches mich anspricht, beschäftige ich mich mit den Details - so zumindest mein Plan. Ich habe die Vorahnung, dass sich auf dieser Seite alles nur ums Geld dreht. Jobs habe ich bis jetzt noch keine bemerkt.
„K“ wie Kilo?
Ich bemerke zwei Werte auf der Skala, 100 K und >150 K. Nach einiger Überlegung beschließe ich, dass „K“ für Tausend stehen muss und es sich hier um meine jährliche Gehaltsvorstellung handelt.

Ich werde als erstes nach meiner Gehaltsvorstellung gefragt.
Bestätigung für meine Annahmen bekomme ich vom Interface jedoch nicht. Es macht sich ein erstes ungutes Gefühl in mir breit - immerhin geht es hier um mein Gehalt und ich weiß nicht ob meine Annahmen richtig liegen. Nach weiterer Geistesanstrengung schließe ich aus der Positionierung der beiden orangen Slider, dass sich meine Gehaltsvorstellung im Bereich von 125.000 und 149.000 € im Jahr bewegen muss. Ein jährliches Gehalt von über 125.000 Euro wäre für mich zwar wünschenswert, kommt mir aber etwas übertrieben vor. Ich bewege den ersten Slider mit der Maus um zu versuchen meine Gehaltsvorstellung weiter nach unten zu korrigieren. Die Reaktion des Elements überrascht mich.
Quick & Dirty Usability Test
Wir haben einen schnellen Feedback-Testaufgesetzt,um zu sehen ob andere Benutzer mit ähnlichen Problemen bei diesem Slider kämpfen.
Mehr als 25.000 Euro daneben
Das Resultat war überraschend. Von 31 Feedbacks erkannten lediglich 4 die Positionierung des Sliders richtig (zwischen 100.000 und >150.000 Euro) Der Großteil (8) war der (falschen) Meinung, der eingestellte Bereich bewege sich zwischen 125.000 und >150.000 Euro. 4 erkannten nicht einmal, dass es sich um einen Bereich handelt und gaben einzelne Werte an. 6 beantworteten die Frage nach der Gehaltsvorstellung mit einem vielsagenden „?“. Fairnesshalber muss man hinzufügen, dass wir ein Bild des Sliders getestet haben und nicht die Live-Website von experteer mit dem Slider im Kontext. Sicherlich kommt das „Aha-Erlebnis“ beim ersten Verschieben des Balkens. Wir sind jedoch der Meinung, dass gutes Design auf den ersten Blick klar sein sollte und nicht erst eine Benutzung notwendig ist um zu verstehen.
„Good design is clear thinking made visible, bad design is stupidity made visible“ – Edward Tufte
Experteer liefert als Einstieg in die Seite mit diesem Slider ein Element, dass an allen erdenklichen Stellen undurchdacht ist.
Der heilige Gral: Das Feld „Stichwort“
Nach Eingabe von Land, meinem Ort und Umkreis (Dieser Slider krankt an den gleichen Stellen wie der große Bruder darüber), komme ich endlich zu einem Input-Feld mit der vielversprechenden Beschriftung „Stichwort“. Die Suche! Ich habe sie gefunden, als letztes Element unten links. Endlich eine Eingabe, die weniger Hirnschmalz verlangt. Voller Hoffnung gebe ich „Usability“ in das Suchfeld ein. Nichts passiert. Ich suche vergeblich nach einem Button um meine Suche zu starten. Erst jetzt bemerke ich das Feld rechts daneben und sehe, dass hier die Ergebnisse meiner Suche gelistet werden und das automatisch nach jeder Eingabe.

Experteer verwendet das Faceted Search Pattern.
Bei dieser Interface-Design Lösung werden alle vorhandenen Daten auf einmal dargestellt. Der Benutzer schränkt dann die Suche immer weiter ein, um (im Idealfall) nur mehr eine Handvoll Ergebnisse zu erhalten. Leider fehlt der visuelle Bezug zwischen Eingabe und Ausgabefelder, es ist schwer erkennbar, dass die drei Blöcke miteinander zu tun haben. Ich bemerke, dass der Bereich mit meinen gefundenen Stellenangeboten im Vergleich zum Banner im Header schlecht abschneiden. Ich bekomme für meine Jobergebnisse nur ein Viertel des Platzes der Marketingbotschaft. Meine Vermutung was diese Seite von mir möchte, wird mit Klick auf die nächste Ergebnisseite bestätigt.
Experteer: Der laute Marktschreier
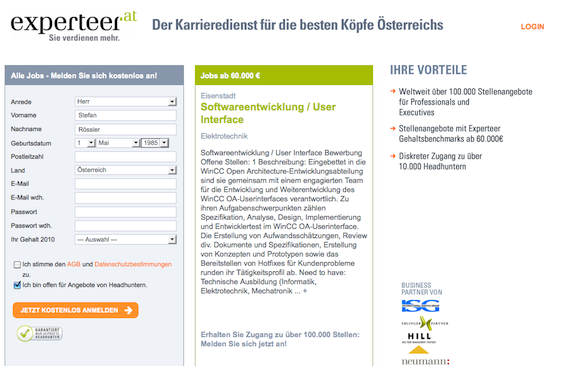
Frisches Gemüse! Sonnengereifte Äpfel! Süsse Trauben! Experteer umgarnt mich wie ein mittelalterlicher Marktschreier. Kaum ein Klick ohne den Hinweis auf die kostenpflichtige Premiummitgliedschaft. Selbst die Detailseite eines Jobangebots muss sich gegen Marketing auf linker und rechter Seite behaupten. Dies geht sehr zu Lasten des Inhalts, meine Stellenanzeige geht im Marketinggeschreie unter.

Der Inhaltsbereich der Stellenanzeige kämpft mit Marketingbotschaften um Aufmerksamkeit.
Ich quäle mich schlussendlich durch die Registrierung und erhoffe mir eine Übersicht von mehr als 7 Stellenangeboten. (Ja, Passwort und E-Mail Adresse darf ich sogar doppelt eintragen und mein Gehalt im Vorjahr ist eine verpflichtende Eingabe)
Darf’s ein bisschen mehr sein?
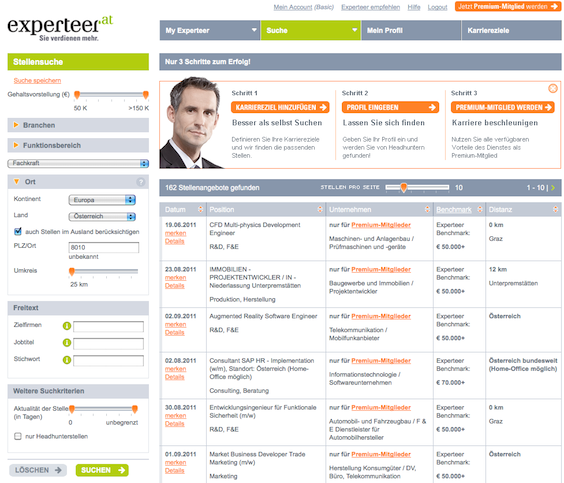
Nach der Registrierung finde ich mich auf einem Screen mit mehr Einstellmöglichkeiten als der Warpantrieb der Enterprise wieder.

Wo soll ich anfangen? Jeglicher logischer Einstiegspunkt fehlt.
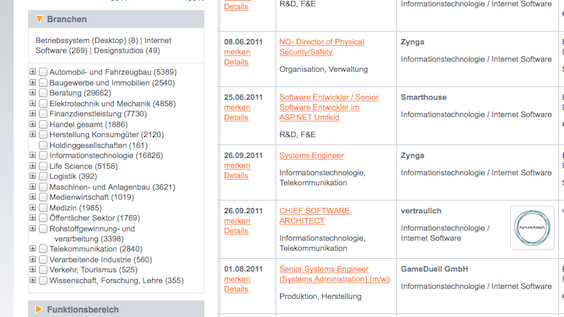
Ich sehe im Inhaltsbereich in der Mitte über 92.0000 Jobs. Ich bekomme Bauleiter für Hochbau in Schwaz, IT Leiter in Tirol oder Chief Technical Officer bei Tele2 vorgeschlagen. Passt irgendwie alles nicht zu mir, wie ich finde. Ich versuche irgendeinen Bezug zu Design und Usability zu finden. Weder will ich mein Karriereziel hinzufügen, mein Profil eingeben (habe ich das nicht gerade durch meine Registrierung getan?) und nein ich möchte auch hier kein Premiummitglied werden. Der orange umrahmte Balken mit dem frisch frisierten Stock-Menschen ist für mich wertlos. Experteer! Ich möchte einen Job finden! Ich beginne links oben mit der Hinweissuche. Aha schon wieder die Gehaltsvorstellung. Wenigstens habe ich die Logik(?) dieses Schiebereglers bereits gelernt. Ich schiebe die Slider an beide äußeren Ränder um ja keinen Job durch unzulängliche Gehaltswünsche zu verpassen und treffe auf das Feld Branchen.
Hier habe ich offenbar die Möglichkeit die 92.000 Jobs nach gewissen Branchen zu filtern. Ich überfliege die Liste und versuche meine Design und Usability Kompetenzen in eine Branche einzuordnen. Die Auswahl erschlägt mich mit bis zu drei Unterkategorien. Suche ich eher in Informationstechnologie->Internet->Internet Software oder gar in Beratung->Designstudios? Ich beschließe einfach beides anzuhaken um keinen Job zu verpassen. 80% der Branchen sind für mich gänzlich uninteressant. Um einen besseren Überblick zu bekommen klappe ich die Liste ein. Meine in zweiter Ebene ausgewählten Branchen sind damit verschwunden, ich habe damit keinerlei Feedback in welchen Branchen ich eine Auswahl getroffen habe.

Zwei Branchen sind gewählt. Nur welche?
Wenigstens habe ich jetzt nach etwa 20 Minuten Aufwand endlich das erste Erfolgserlebnis. Meine Jobstreffer sind von über 92.000 auf 365 geschrumpft.
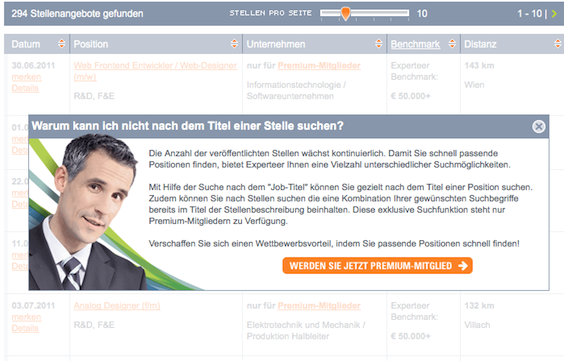
Suche nach Jobtitel: Nur gegen Bezahlung
Ich versuche die über 300 Treffer weiter einzuschränken. Am sinnvollsten kommt mir dazu das Feld „Jobtitel“ vor. Mein Plan ist hier probeweise „Usability“ einzutragen um eine überschaubare Anzahl an Jobangeboten zu erhalten. Dannach kann ich mich endlich an die Durchsicht passender Jobangebote machen, denke ich. Gespannt bestätige mit Return und erlebe die nächste Überraschung. Einen Klick vor meinem Ziel stellt sich ein modales Fenster zwischen mich und überlagert die Resultate meiner Jobsuche. Der Hinweis erklärt mir, warum ich die offenen Stellen durch Eingabe eines Jobtitels(!) nicht einschränken kann. Weil ich nichts bezahlt habe.

An die Jobangebote dahinter komme ich nur mit kostenpflichtiger Premiummitgliedschaft
Der Gedanke Inhalt frei zur Verfügung zu stellen und erst Zusatzfunktionen gegen Aufpreis anzubieten scheint zu Experteer noch nicht durchgedrungen zu sein. Die Seite verliert für mich ab diesem Zeitpunkt jeglichen Reiz. Ich kann mir weder ein Bild der Menge relevanter Angebote machen, noch mich von deren Qualität überzeugen. Aber wer investiert nicht gerne die € 24,90,– im Monat, wenn er dann Zugang zu den „besten Köpfen Österreichs“ bekommt?
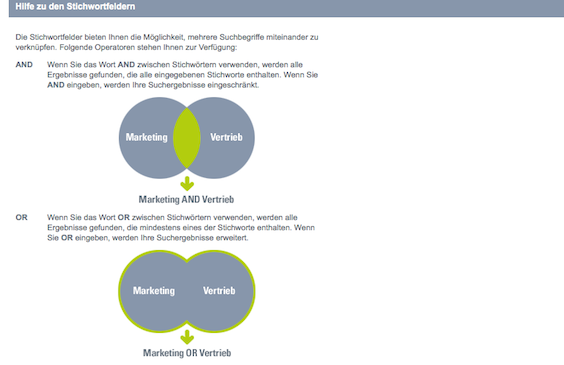
Von Programmierern für Programmierer: Die Suche
Entnervt erwarte ich mir Hilfe vom grünen Info-Icon. Ich komme auf eine Seite, die mir lang und breit erklärt wie ich mit diversen „Operatoren“ wie „OR“ „NOT“, „*“ oder „()“ meine Suche verbessern könnte - wenn ich sie denn benutzen dürfte.

Mir wird erklärt wie ich die Suche nutzen kann - die ich nicht nutzen darf.
Ich höre das Experteer-Team in der Ferne leise lachen und beschließe auf dieser Seite nicht länger der Esel zu sein. Wenigstens bei dieser Entscheidung fühl ich mich wie ein schlauer Kopf…