Ich habe vor kurzem einen Blog-Artikel darüber geschrieben, warum wir Webseiten im Browser designen. Für jeden der sich dafür interessiert, habe ich ein paar Bilder und Screenshots unserer eigenen Webseite gesammelt, die recht gut zeigen, wie wir das machen.
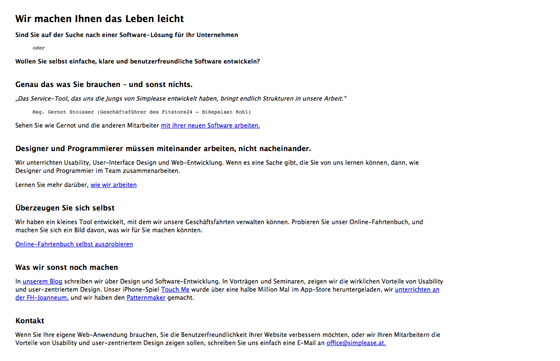
1) Inhalt

Bevor wir über das Layout einer Seite nachdenken, befassen wir uns mit dem Inhalt. Grundlage für den Inhalt unserer Startseite waren zwei, drei „Workshops“, in denen wir darüber geredet haben, was wir auf unserer Webseite eigentlich sagen wollen. Wer sind wir? Was machen wir? Warum machen wir das?
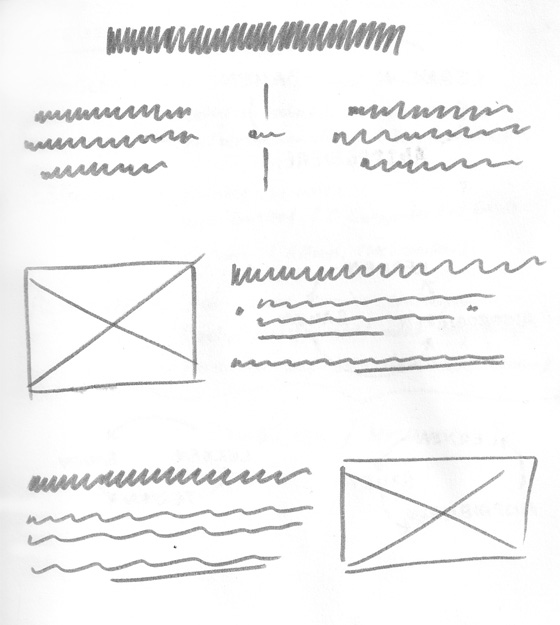
2) Layout

Nachdem die erste Fassung des Texts fertig war, haben wir damit begonnen, Skizzen der Seite zu zeichnen. Während wir uns beim Schreiben der Texte um den Aufbau des Inhalts kümmern, widmen wir uns in dieser Phase, der Präsentation des Inhalts. Details spielen keine Rolle – je dicker der Stift und je schlampiger die Ausführung der Striche, desto besser.
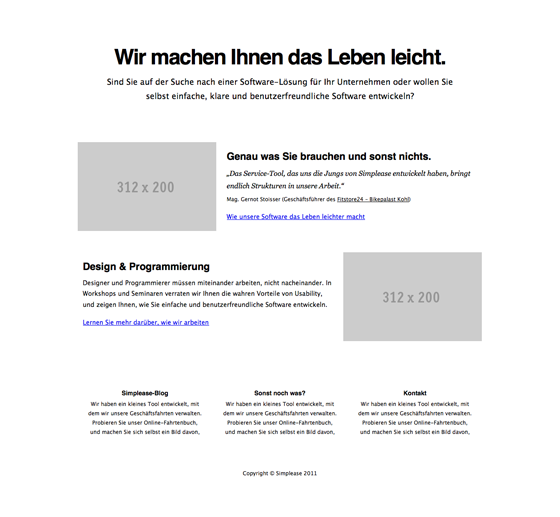
3) HTML-Prototypen

Unser neues Buch: Wir erklären dir in klarer und verständlicher Weise, wie UX (User Experience) in der Praxis wirklich funktioniert » Zum Buch
Von innen nach außen. Sobald wir eine zufriedenstellende Skizze der Webseite gezeichnet haben, fangen wir damit an, den HTML-Code zu schreiben. Globale Elemente wie Menüpunkte und Logo sind das Letzte was uns in dieser Phase interessiert. Wir konzentrieren uns einzig auf den Inhalt der einzelnen Seiten und warten mit der Gestaltung des Rahmens bis zum Schluss.
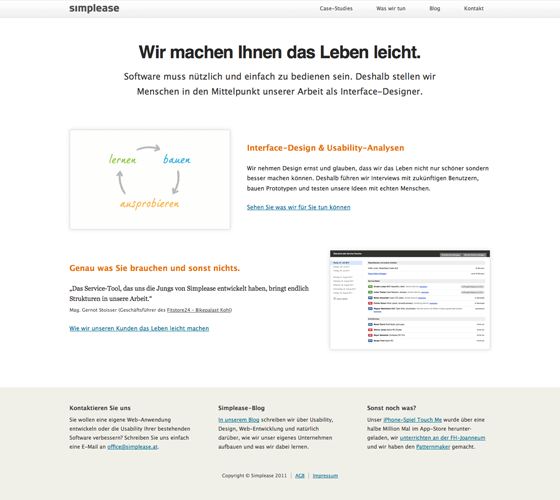
4) Online-Version

Technisch gesehen, können wir die HTML-Prototypen bereits online stellen. Um auch optisch etwas zu bieten, befassen wir uns aber noch mit dem Styling der Webseite (CSS). Wenn man die beiden letzten Screenshots miteinander vergleicht, kann man erkennen, dass sich am Layout so gut wie nichts verändert hat. Im 4. Schritt kümmern wir uns nur noch um die typografischen Details, wie Schriftgröße und Farben und widmen uns dem Look & Feel der Seite.
Zum Schluss
Webseiten gleich im Browser zu gestalten hat einige Vorteile im Vergleich zur Erstellung von Photoshop-Entwürfen. Zwei dieser Vorteile stechen besonders in Auge: Erstens, wir kümmern uns um das Wichtigste zuerst – den Inhalt. Zweitens, wir kümmern uns um die vielen Details genau zu dem Zeitpunkt, an dem sie wichtig werden – nachdem alles andere fertig ist.
Ich hoffe, dieser Artikel ist der Einen oder dem Anderen eine Hilfe bei zukünftigen Webdesign-Projekten. Über eure Fragen, Anmerkungen und Kritik freue ich mich natürlich sehr, vor allem weil ich den Artikel absichtlich kurz gehalten habe und nicht auf jedes Details eingegangen bin.










