Usability-Tests sind nützlich und wir haben bereits darüber geschrieben, wie wir Usability-Tests durchführen und worauf es uns dabei ankommt. In diesem Artikel erzähle ich, wie wir Papier-Prototypen testen und erkläre wie ihr solche Tests selbst machen könnt.
Warum machen wir Usability-Tests von Papier-Prototypen?
Wie im oben verlinkten Artikel bereits geklärt, geht es bei Usability-Tests nicht um die Dokumentation der gefundenen Usability-Probleme, sondern darum, dass man die Fehler auch wirklich ausbessert. Diese Aufgabe gestaltet sich oft zeit-intensiv, wenn man fertige Software oder Webseiten testet. Beim Test von Papier-Prototypen kann man die gefunden Probleme hingegen in wenigen Minuten beheben. Auf diese Weise stellt man sicher, dass das, was man entwickelt, auch wirklich sinnvoll und nützlich ist, lange bevor man anfängt Icons zu gestalten und Code zu produzieren.
Was brauchen wir für diese Tests?
Alles was wir brauchen, um Usability-Tests mit Papier-Prototypen zu machen, ist ein Stapel Papier, ein paar Filzstifte und eine Schere. Der Unterschied zu gewöhnlichen Skizzen vom User-Interface ist, dass Text bei Papier-Prototypen nicht mehr durch Zick-Zack-Linien dargestellt werden kann, sondern wirklich hingeschrieben wird.

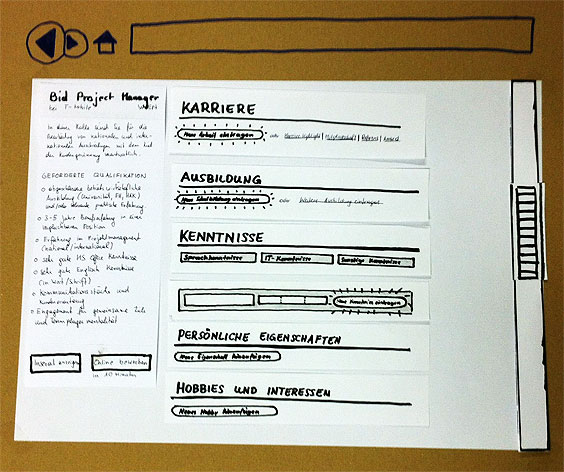
Bei frühen Skizzen vom User-Interface genügt es, Text durch Zick-Zack-Linien anzudeuten

Um Papier-Prototypen testen zu können, müssen wir die Zick-Zack-Linien mit echtem Text ersetzen
Was testen wir mit Papier-Prototypen?
Papier-Prototypen sind ideal um sogenannte Red Routes zu testen. Hauptverkehrslinien in London werden als Red Routes bezeichnet. Bei Webseiten und Software-Anwendungen sind Red Routes häufig durchgeführte Tätigkeiten. Eine Red Route für einen Online-Shop würde z.B. mit der Suche nach einem Produkt beginnen, und über Warenkorb und Registrierung, hin zum Abschließen der Bestellung führen.
Red Routes sollten immer auf echten Daten beruhen, die man z.B. in Benutzer-Interviews erhoben hat. Sobald wir eine Red Route identifizieren konnten, beginnen wir damit Skizzen der notwendigen Interface-Elemente zu zeichnen. Wenn wir alles gezeichnet haben, basteln wir einen Papier-Protoypen und können so von Anfang an, mit echten Menschen testen, und unsere Ideen bereits früh überprüfen und laufend verbessern.
Was testen wir nicht?
Genauso wichtig wie zu wissen was man testen möchte, ist es zu wissen, was man nicht testen sollte. Es ist offensichtlich, dass wir Details wie Farben, Icons und andere Grafiken nicht testen können. Das ist auch gut so – wir wollen ja wissen, ob unser Design funktioniert, und nicht ob es den Geschmack unserer Probanden trifft. Außerdem testen wir bei Formularen keine Funktionen wie Auto-Completion oder Validierung der Eingaben.
Unser neues Buch: Wir erklären dir in klarer und verständlicher Weise, wie UX (User Experience) in der Praxis wirklich funktioniert » Zum Buch
Unser Ziel ist es, die Red Routes zu überprüfen und festzustellen, ob unser Interface-Entwurf klar und verständlich ist. Wir sehen z.B. ob die Labels und Button-Beschriftungen verstanden werden, gehen aber nicht so weit, dass die Leute die Formular-Felder unserer Papier-Prototypen wirklich ausfüllen müssen. Für uns sind Tests von Papier-Prototypen wie ein Gespräch mit den zukünftigen Benutzern – es genügt völlig, wenn die Leute uns sagen, was sie in die Felder eintragen würden.
Und wie genau machen wir jetzt diese Tests?
Um den Test selbst durchführen zu können, müssen wir zu zweit sein. Einer moderiert den Test und führt den Probanden durch das Szenario. Der Andere übernimmt die Rolle des Computers. Während der Moderator das Szenario im Kopf haben muss, ist es die Aufgabe des Computers, neben dem Szenario auch das gesamte User-Interface im Kopf zu haben, und je nachdem, was die Test-Person macht, die richtigen Teile des Prototypen aufzulegen.

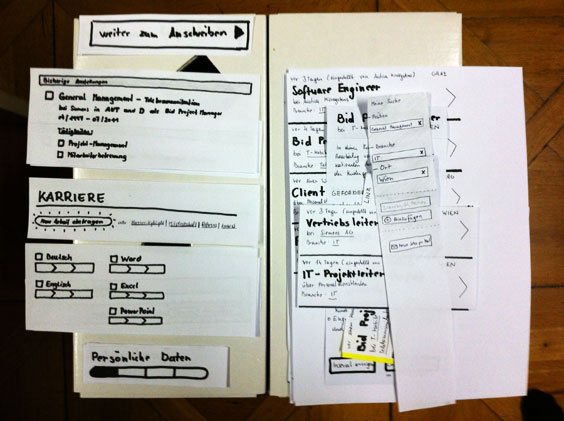
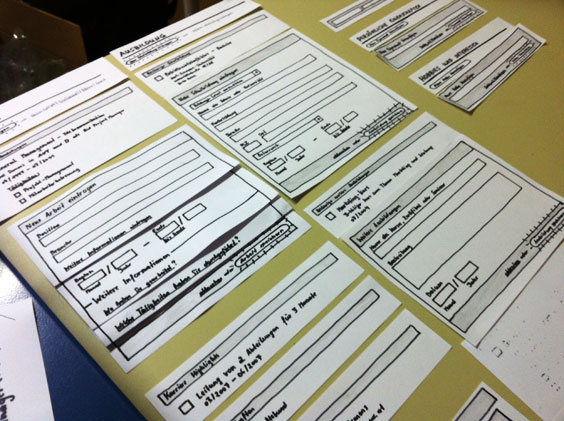
Der „Computer“ hat alle Teile des Prototypen so aufgelegt, dass er oder sie sofort die richtigen finden kann. Wir gruppieren die einzelnen Interface-Elemente und legen die Teile so hin, dass die, welche vermutlich früher benötigt werden, auf den Teilen liegen, die wahrscheinlich am Ende gebraucht werden.
Wie bei jedem Usability-Test brauchen wir vier oder mehr Leute, mit denen wir unsere Prototypen testen können. Außerdem brauchen wir ein Szenario, in dem wir beschreiben, welche Ziele unsere Test-Personen haben, und welche Tätigkeiten sie mit unserem Design durchführen, um diese Ziele erreichen zu können. Denkt noch einmal an einen Online-Shop: Im Szenario könnte z.B. stehen, dass man ein Geschenk für einen Freund besorgen möchte. Der Freund liest gerne, und deshalb will man sehen, welche Bücher es im Shop gibt. Das wäre bereits die erste Aufgabe.
Mit dieser Information kann der erste Teil des Prototypen getestet werden. Sobald die Test-Person die Bücher gefunden hat und sich einen Überblick verschaffen konnte, stellt man den nächsten Teil des Szenarios vor:
Der Freund interessiert sich vor allem für Fussball und deshalb willst du sehen welche Bücher es zu diesem Thema gibt.
Dann fragen wir nach, wie unsere Test-Person diese Aufgabe mit dem Papier-Prototypen erledigen könnte, worauf sie drücken würde und was sie sich erwarten würde, dass danach passiert. So gehen wir nacheinander die einzelnen Stellen unserer Red Route durch, bis die Test-Person am Ende das passende Buch bestellen konnte, und wir dabei beobachtet haben, ob unser Design funktioniert, und an welchen Stellen wir uns etwas Neues einfallen lassen müssen.
Was passiert nach den Tests?
Nach jedem einzelnen Test machen wir eine kurze Nachbesprechung. Was ist uns aufgefallen? Womit hatte die Test-Person Schwierigkeiten und was hat gut funktioniert? Nach vier Tests wissen wir genug, um weiter am User-Interface arbeiten zu können. Je nachdem wie viele Probleme wir gefunden haben, bereiten wir einen erneuten Test mit Papier-Prototypen vor oder beginnen einen ersten HTML-Prototypen zu bauen.
Die Idee hinter Usability-Tests mit Papier-Prototypen ist nicht, jedes kleine Detail zu überprüfen und jeden Screen des fertigen Produkts aufzuzeichnen, sondern die Red Routes zu testen. Sobald wir das geschafft haben, beginnen wir so schnell wie möglich damit, interaktive Prototypen zu bauen, mit denen wir dann weiter testen können. Bei HTML-Prototypen können die Test-Personen dann auf echte Buttons klicken, und wirklich Text in Formulare eingeben, an statt mit einem Stift auf Klarsichtfolie schreiben zu müssen.
Kurze Zusammenfassung
Usability-Tests von Papier-Prototypen sind eine Möglichkeit, um von Anfang an echte Menschen in den Design-Prozess zu bringen. Diese Tests sind billig, einfach und schnell gemacht und zeigen, ob die grundlegenden Überlegungen hinter dem Design überhaupt richtig und sinnvoll sind. Papier-Prototypen sind dennoch kein Ersatz für interaktive Prototypen und die vorab stattfindende Design-Recherche. Mit Papier-Prototypen sollte man keine Details testen, sondern die große Idee oder das Konzept hinter dem Design überprüfen und laufend verbessern – dafür sind sie wie geschaffen.
Nächster Artikel: Warum sind Vorträge so langweilig und was kann man dagegen tun?












Pingback Usability ist nicht genug | Simplease Blog — 3. November 2011
[…] oder ein anderes Produkt entwickeln möchte, sollte sich nicht auf Usability-Tests verlassen. Wie schon einmal beschrieben sind Usability-Tests zwar perfekt um herauszufinden, ob etwas funktioniert – sie sind aber keine […]
Pingback Fragen, die sich Interface-Designer bei der Arbeit stellen | Simplease Blog — 14. November 2011
[…] Diskussion innerhalb des Design-Teams häufig nicht aus – und das ist der Grund warum wir bereits Usability-Tests mit Papier-Prototypen machen und uns selbst davon überzeugen, ob die Leute unser Design verstehen oder […]
Pingback Gedanken zu: Creating Engagement on Twitter | Simplease Blog — 24. November 2011
[…] haben selbst in einem unserer letzten Tests von Papier-Prototypen die Erfahrung gemacht, dass vor allem kleine Details wie Button-Beschriftungen bei der […]
Pingback Die 3 tödlichsten Fantasievorstellungen in der Produktentwicklung | Simplease Blog — 18. März 2018
[…] iterative Arbeitsweise basiert auf der sehr frühen Entwicklung von Prototypen und Click-Dummies, die gleich mit echten Usern getestet werden. Dieser Prozess ist darauf ausgelegt möglichst früh […]