Wir arbeiten seit einiger Zeit an der Neugestaltung des Online-Shops von Cotton & Color – einem Quilt- und Patchworkladen in der Schweiz. Jetzt gerade bin ich mit den Mockups für den Checkout-Prozess beschäftigt und dachte mir, es wäre vielleicht hilfreich, einige meiner Überlegungen genauer zu erklären.
Die erste Frage, welche ich mir stellte, war, ob eine Kunde ohne Registrierung einkaufen können soll. Da ich einige Statistiken davon gesehen hatte, dass etwa ein Viertel aller Kunden ihren Einkauf abbrechen würden, wenn sie sich registrieren müssten und ich selbst genau weiß, wie nervig es ist, ständig neue Accounts anzulegen, war die Entscheidung einfach: Es muss gehen, auch als Gast einzukaufen:

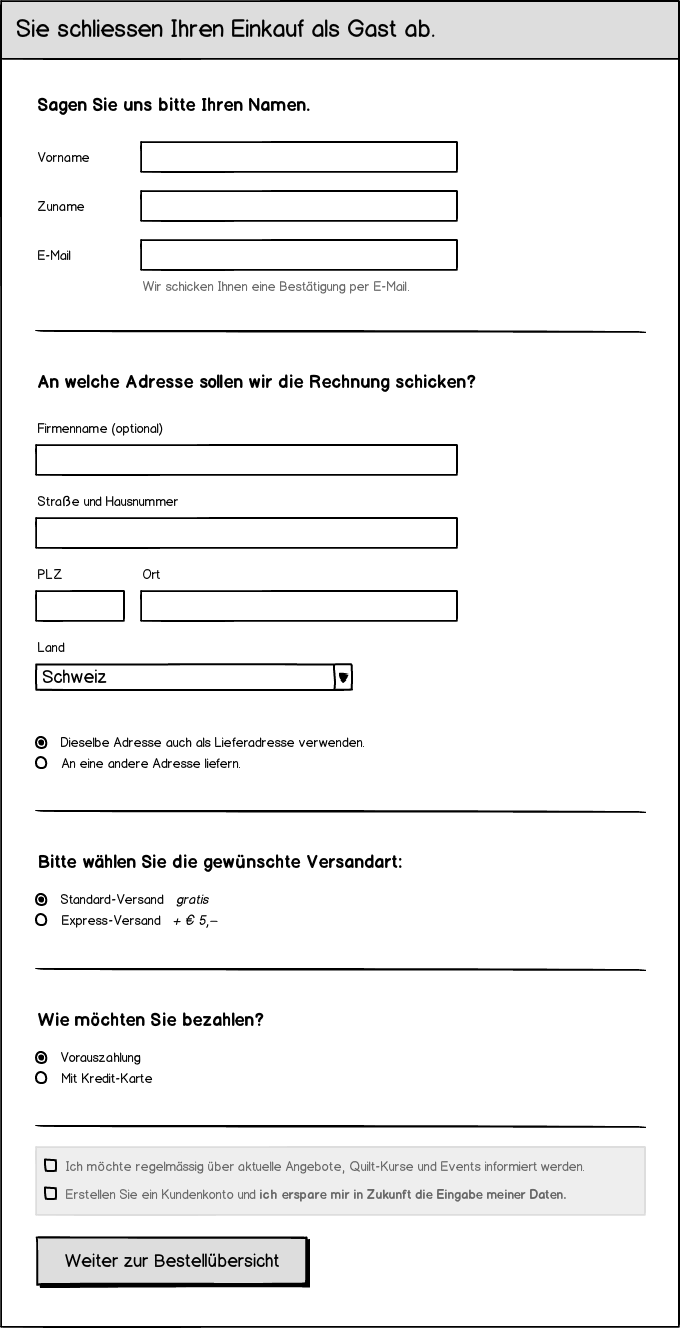
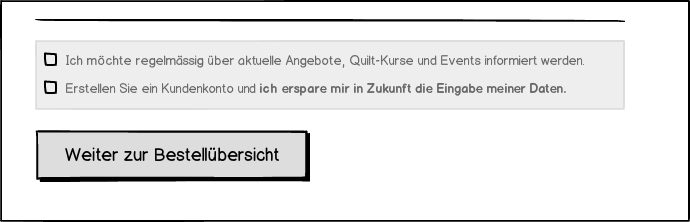
Hier landen Kunden, die „Zur Kasse gehen“ und die Option wählen, ihren Einkauf ohne das Erstellen ein Kundenkontos abzuschließen.
Aus Design-Sicht interessant, ist die Tatsache, dass sich ein User keine einzige Sekunde spart, wenn er als Gast einkauft, anstatt sich gleich zu registrieren. Deshalb neigen wir auch dazu, die Möglichkeit des Gäste-Checkouts gleich zu entfernen.
Was man dabei aber nicht vergessen darf, ist dass es für viele Menschen – mich eingeschlossen – einen Unterschied macht, ob sie gezwungen werden, ein neues Kundenkonto zu erstellen oder ob sie die Möglichkeit haben, selbst zu entscheiden. Ein scheinbar kleiner Unterscheid, welcher jedoch großen Einfluss auf das Vertrauen haben kann, welches man einer Website entgegenbringt.
Ein Formular ist ein Formular, ist ein Formular.
Die nächste Herausforderung beim Design eines Online-Formulars ist der Umgang mit potentieller Komplexität. Würde man alle Möglichkeiten der Eingabe auf den ersten Blick anzeigen, wäre das Formular so überladen, dass es Kunden vielleicht davon abhält, überhaupt mit dem Ausfüllen zu beginnen.
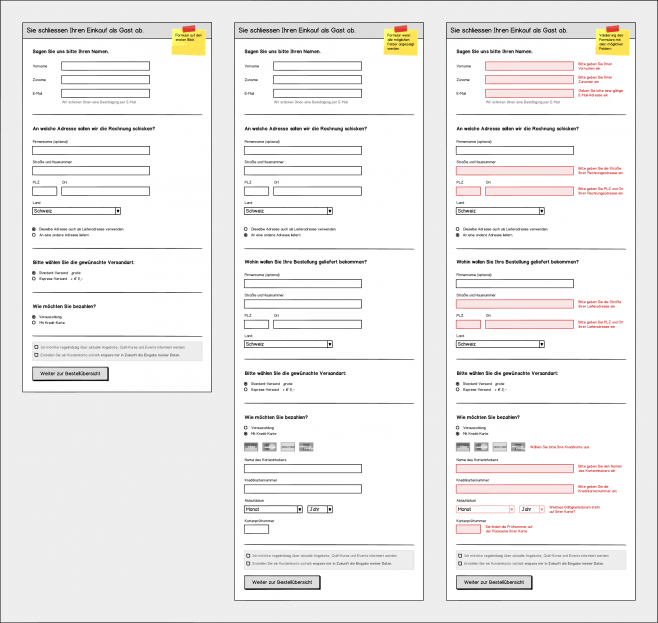
Deshalb gestalten wir im Grunde genommen nicht nur ein Formular, sondern immer zwei, drei oder sogar mehr Varianten ein- und desselben Formulars. Je nach Anforderungen der Kunden passt sich das Formular an und versteckt seine gesamte Komplexität, bis es nicht mehr anders geht.
Zum Vergrößern klicken. Dieses Bild zeigt die verschiedenen Zustände, welche das Registrierungsformular durch die Eingaben der Benutzer, per Java-Script annehmen kann.
Ich bin nicht hier, um mich zu registrieren.
Nachdem wir zuvor die Design-Entscheidung getroffen haben, die Möglichkeit zu bieten, den Einkauf sowohl mit, als auch ohne Registrierung abzuschließen, ist es wichtig, auch für beide Möglichkeiten zu gestalten.
Im konkreten Beispiel fällt die Unterscheidung kaum ins Gewicht und wie so oft, liegt der Teufel im Detail. Oder besser gesagt: Webdesign ist 95% Typografie. Das heißt Sprache ist (fast) alles, was wir haben … und brauchen, um klare und verständliche Benutzeroberflächen zu gestalten.

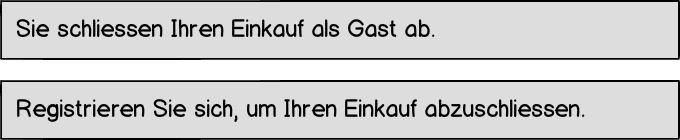
User lesen keine Texte – deshalb kommt es um so mehr auf die Aussagekraft einzelner Überschriften an.
Oben: Überschrift beim Gäste-Checkout
Unten: Überschrift beim Checkout mit Registrierung
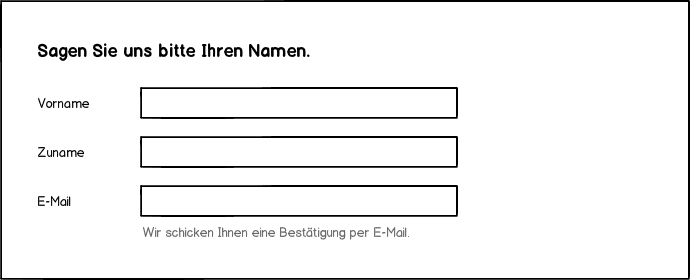
Wozu braucht ihr meine E-Mail-Adresse?
Und schon kommen wir zur nächsten Kleinigkeit, die einen großen Unterschied ausmachen kann. Immer wenn wir in einem Formular nach „sensiblen Daten“ fragen, kann es helfen, den Grund dafür zu verraten.
Wenn ein User versteht, warum er seine E-Mail-Adresse angeben muss, sind Sorgen darüber, was mit den Daten passieren wird, meist vergessen. Eine kurze Erklärung unter dem E-Mail-Feld kann bereits genügen.

Unser neues Buch: Wir erklären dir in klarer und verständlicher Weise, wie User Testing in der Praxis wirklich funktioniert » Zum Buch
Wenn ein User, Daten wie seine persönliche E-Mail-Adresse angeben muss, kann es helfen, einen nachvollziehbaren Grund zu nennen, anstatt einfach danach zu verlangen.
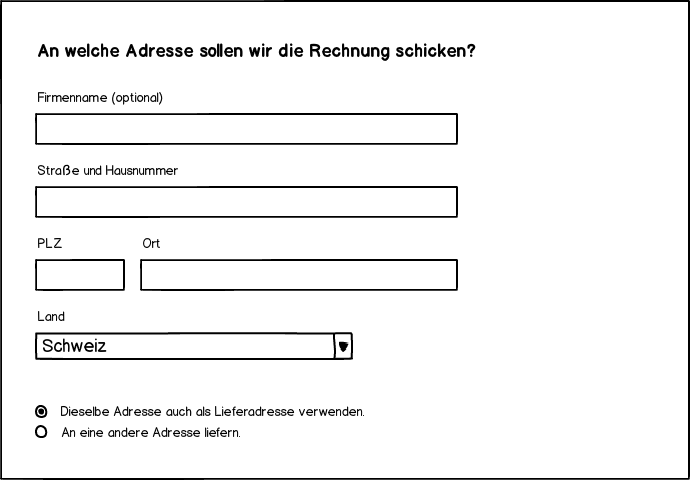
Macht es mir nicht unnötig schwer.
Mittlerweile zwar ohnehin zum Standard geworden, aber trotzdem erwähnenswert: Wenn du nicht gerade den Checkout eines B2B-Shops gestaltest, kannst du davon ausgehen, dass Rechnungsadresse und Lieferadresse dieselbe sind. Nicht immer, aber oft genug, um standardmässig nach der Rechnungsadresse zu fragen und erst bei Bedarf die Möglichkeit zu bieten, eine abweichende Lieferadresse anzugeben.

Wie oft kommt es vor, dass jemand eine unterschiedliche Rechnungs- und Lieferadresse hat? Klar, es kommt vor, aber selten genug, um standardmässig auf die Eingabe einer zweiten Adresse zu verzichten.
Gebt mir einen guten Grund.
Wir erwähnen oft den Begriff „Flow“, wenn wir über Interface-Design sprechen. Was wir damit meinen, ist der Weg, den ein Benutzer durch eine Anwendung nimmt, um dabei seine Ziele zu erreichen.
Nehmen wir an, jemand hat das Ziel, ein Produkt zu kaufen. Um dieses Ziel möglichst schnell und einfach zu erreichen, wählt dieser jemand die Option, als Gast einzukaufen. Er oder sie hat im Moment kein Interesse daran, ein Kunden-Konto zu eröffnen. Im späteren Verlauf dieses Vorgangs (Flow) können sich die Ziele dieser Person jedoch ändern.
Nachdem man das gesamte Formular ausgefüllt hat, ist es gut möglich, dass man sich dazu entschließt, nun doch ein Kunden-Konto anzulegen. Einfach um in Zukunft Zeit zu sparen. Sich die erneute Anstrengung beim Ausfüllen des Formulars zu ersparen, kann jetzt genau der richtige Grund sein, um zu sagen, Ja, ich will ein Kunden-Konto erstellen.
Selbst wenn man vielleicht nie mehr in diesem Shop einkauft – die Angst davor, dieselbe monotone Arbeit erneut durchführen zu müssen, kann ausreichen, um aus einem Gast einen echten Kunden zu machen.

Jeder Webshop sollte die Funktion „Als Gast einkaufen“ anbieten. Zumindest wenn die Betreiber keine potentiellen Kunden direkt nach dem Warenkorb verlieren möchten. Man kann nach Eingabe der persönlichen Daten immer noch fragen, ob nicht doch ein Konto erstellt werden soll – nicht der Daten wegen, sondern als Erleichterung für die Benutzer.
Könnt ihr mir vielleicht helfen?
Die Validierung von Online-Formularen ist eine eigene Kunst und zu meiner Schande muss ich gestehen, dass ich meine Design-Arbeit nicht immer ernst genug genommen habe, um mir auch über diese kritischen Situationen Gedanken zu machen und hilfreiche Lösungen anzubieten.
Was bei standardmässigen Validierungen meist vergessen wird ist Folgendes: Die Hinweise zu den einzelnen Feldern sollten hilfreich sein. Meist sind diese Texte jedoch das genaue Gegenteil von hilfreich. Die Standard-Texte von Magento – dem Shop-System, welches wir in diesem Fall verwenden –, lauten zum Beispiel so: „Dies ist ein Pflichtfeld.“
Danke! denke ich mir, wenn ich diese Hilfestellungen lese. Gerade diese kurzen Hilfetexte bieten eine gute Möglichkeit, sich von anderen Online-Shops abzuheben. Anstatt zig mal darauf hinzuweisen, dass „dies ein Pflichtfeld ist“ können wir konkrete Hilfestellungen zu den einzelnen Feldern anbieten und so unseren Benutzern zeigen, dass sie uns wirklich wichtig sind.
Natürlich geht das nicht immer, aber selbst dann kann man noch höflich nach Eingaben fragen, anstatt in den Worten eines Roboters von „Pflichtfeldern“ zu sprechen und nach „korrekten Eingaben“ zu verlangen.

Die Validierung von Online-Formularen kann man nicht ernst genug nehmen. An statt im Stile eines Roboters wieder und wieder „Dies ist ein Pflichtfeld“ zu rufen, sollte man bei jedem einzelnen Feld versuchen, eine echte Hilfestellung zu bieten.
Zum Abschluss
In diesem Artikel beschreibe ich meine aktuellen Gedanken zu einem Projekt, an dem wir jetzt gerade arbeiten. Nichts von dem, was ich hier schreibe ist in Stein gemeiselt, nichts kann als allgemein gültige Regel hingestellt werden. Und genau das macht diese Artikel so nützlich (hoffentlich).
Es gibt so gut wie keine allgemein gültigen Regeln. Wir lernen ständig Neues dazu und können deshalb immer bessere Lösungen entwickeln. Die Skizzen und Überlegungen in diesem Artikel sind vor allem Eines: ein Ausgangspunkt, um in Zukunft noch klarere und verständlichere User Interfaces zu gesalten.
Nächster Artikel: Design mit Charakter












Silvia — 7. Dezember 2013
Hallo, Stefan!
Ich habe einen Hinweis zum Kreditkartetyp.
Ich hatte schon oft folgende Situation: Habe alles ausgefüllt und will die Zahlungsmethode bestätigen und dann kommt die Fehlermeldung, dass ich den Kreditkartentyp nicht angewählt hätte. Und nochmals zurück und den Typ anwählen ….
Es gibt da eine heiße Diskussion, ob man den Typ überhaupt abfragen soll oder nicht, denn eigentlich ist der Typ in die Kreditkartennummer codiert und muss vom User nicht ausgefüllt werden. http://webstandardssherpa.com/reviews/auto-detecting-credit-card-type
Den Schritt könnte man dem User also sparen, oder?
LG Silvia
Stefan Rössler — 9. Dezember 2013
Hallo Silvia,
danke für den Tipp :)
Ich wusste gar nicht, dass das möglich ist. Mit dieser neuen Erkenntnis würde meine nächste Iteration so aussehen:
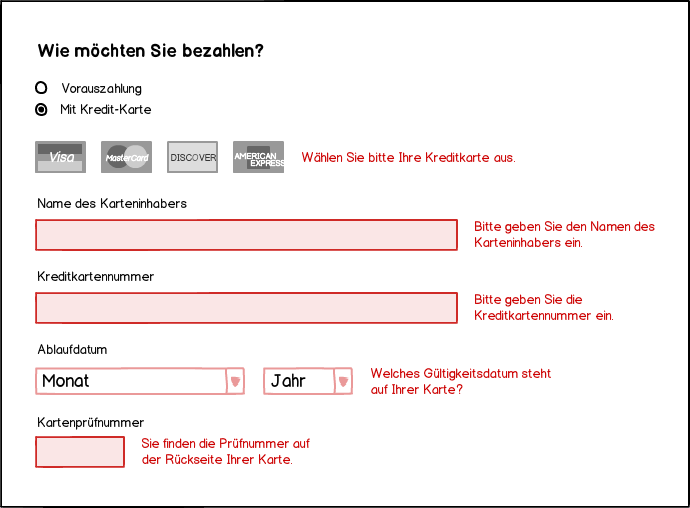
Die Kreditkarten-Icons bleiben wie gehabt. Das heißt, man kann immer noch einen Kreditkarten-Typ vorab auswählen. Einfach deshalb, weil viele Menschen es gewohnt sind, bei solchen Formularen, den Kreditkarten-Typen zu wählen. Würden die Analytics-Daten darauf hinweisen, dass niemand (sehr wenige) selbst den Typen wählen und stattdessen einfach die Nummer eingeben, könnte man diese Funktion im laufenden Betrieb entfernen. Ich würde aber erst einmal mit Auswahlmöglichkeit online gehen.
Überspringt ein User diesen Schritt, das heißt, vergisst er oder sie den Kreditkarten-Typ auszuwählen, wird dieser automatisch gewählt, sobald dies über die Kreditkartennummer möglich ist. Es würde auch meine vorab getroffene Auswahl „überschreiben“, sollten Kartentyp und Nummer nicht zusammenpassen. Das System kann mMn davon ausgehen, dass die Nummer „richtiger“ ist, als der Karten-Typ
Da die Kreditkartennummer nun auch den Typ der Karte bestimmt, würde ich sie bereits vor dem Namen des Kreditkarteninhabers abfragen. Den Namen würde ich trotzdem nicht weglassen (auch wenn man ihn nicht unbedingt braucht), weil er eine Hilfe sein kann, wenn ich bei späteren Einkäufen, die „richtige“ Kreditkarte auswählen will. Vor allem dann, wenn ich mehrere Karten in meinem Account angelegt habe, von denen eine auf meinen Namen läuft, eine die Firmenkreditkarte ist und eine dritte meiner Freundin gehört.
Um dieses Vorgehen in einem Satz zu rechtfertigen: Da der Kartentyp durch die Kartennummer erkannt werden kann, muss man ihn nicht eingeben (die Eingabe des Kartentypen ist redundant), da viele (z.B. ich) jedoch nicht wissen, dass dies überhaupt möglich ist, bauen wir zwar die Funktionalität ein (um z.B. eine Fehlermeldung zu vermeiden), ändern jedoch nichts Offensichtliches am Interface, da es verwirrend sein könnte, wenn jemand, wie gewohnt, seine Kreditkarte wählen möchte und das UI einfach nicht auf diese Eingabe reagiert.
Ich würde also vorschlagen, dem User diesen Schritt insofern zu sparen, als dass es keine Fehlermeldung gibt, wenn man vergisst den Kartentypen anzugeben. Trotzdem bleibt der Typ frei klick- bzw. wählbar – einfach aus Gewohnheit :)