In diesem Artikel werde ich 2 Methoden vorstellen, wir ihr Text im Web auf ein Grundlinienraster setzen könnt. Ich zeige zuerst eine Methode, welche der Buchtypografie nahe steht und präsentiere dann eine abgewandelte Form, die speziell für Texte im Web, bessere Ergebnisse liefert.
Wozu eigentlich ein Grundlinienraster?
Space in typography is like time in music. The Elements of Typographic Style
Robert Bringthurst schreibt in The Elements of Typographic Style, dass sich der horizontale Raum in der Typografie unbewusst ergibt. Man wählt eine Schrift und bestimmt die Breite einer Spalte. Wenn man eine Schrift setzt, füllt sich die Spalte und die abwechselnden Buchstabenformen ergeben von ganz alleine einen Rhythmus, der wie Musik für unsere Augen ist.
Der vertikale Raum einer Seite ergibt sich nicht ganz so einfach. Hierfür müssen wir selbst einen Grundrhythmus festlegen. Dieser Grundrhythmus ist der Abstand zwischen einer Grundlinie und der nächsten. Um diesen Rhythmus für Text im Web anzupassen, verwenden wir die CSS-Eigenschaft line-height.
Wie komme ich zu meinem Grundrhythmus?
Am Anfang wählt ihr eine Schrift und eine Schriftgröße. Für dieses Beispiel gehen wir einfach von der Standardgröße von 16px aus. Bei einer Schriftgröße von 16px bietet sich eine Zeilenhöhe von 24px an. Um diesen Grundrhythmus von 24px auf eure Seite anzuwenden, schreibt ihr einfach diesen Wert als line-height in euren body:
body {
font-size: 100%;
line-height: 24px;
}
Hierbei ist anzumerken, dass die pixelgenaue Angabe zu Problemen führt, wenn einer eurer Besucher die Schriftgröße in seinem Browser ändert. Dann würde sich nämlich die Zeilenhöhe nicht mitvergrößern oder -verkleinern und somit würden eure vertikalen Abstände nicht mehr stimmen. Um das zu vermeiden, könnt ihr euch das Verhältnis zwischen Zeilenhöhe und Schriftgröße berrechnen …
24 ÷ 16 = 1.5
… und diesen Wert an Stelle der Pixelangabe einsetzen:
body {
font-size: 100%;
line-height: 1.5;
}
Auf diese Weise bleiben eure vertikalen Abstände immer richtig. Wenn ein Besucher die Schriftgröße von 16 auf 18px vergrößert, ändert sich die Zeilenhöhe automatisch von 24 auf 27px (= 18px × 1,5).
Was mache ich mit kleineren und größeren Textelementen?
Den Grundrhythmus für euren Haupttext festzulegen war einfach. Die eigentliche Herausforderung liegt darin, Texte mit kleinerer und größerer Schriftgröße im selben vertikalen Rhythmus zu setzen. Und wie am Beginn des Artikel erwähnt, gibt es hierfür 2 Methoden:
1. Klassische Methode
Ich nenne diese Methode klassisch, weil sie vor allem Buchtypografen verwenden, damit ihre Texte Register halten. Dadurch vermeiden sie das optische Durchschlagen der Schriftzeilen der Rück- bzw. Vorderseite im nichtbedruckten Durchschuss.

Ein Beispiel aus Detailtypografie von Forssman und de Jong. Man erkennt deutlich die durchscheinenden Zeilen der Rückseite. Mit einem Grundlinienraster wäre das nicht passiert, weil die Zeilen auf beiden Seiten deckungsgleich wären.
Die Idee dieser Methode lautet, die Zeilenhöhe jedes Textelements entweder gleich der Zeilenhöhe des Standardtexts zu machen oder ein vielfaches dessen zu verwenden. Wenn wir also eine Überschrift mit einer Schriftgröße von 18px haben, wäre die Zeilenhöhe genauso 24px, wie beim Standardtext mit 16px Schriftgröße. Würde die Schriftgröße der Überschrift 28px betragen, müssten wir die Zeilenhöhe dementsprechend auf 48px, also 24px × 2, erhöhen.
Die CSS-Datei würde dafür so aussehen:
body {
font-size: 100%;
line-height: 1.5;
}
h1 {
font-size: 28px;
line-height: 1.71428571 /* 48px ÷ 28px = 1.71… */
}
h2 {
font-size: 18px;
line-height: 1.33333333 /* 24px ÷ 18px = 1.33… */
}
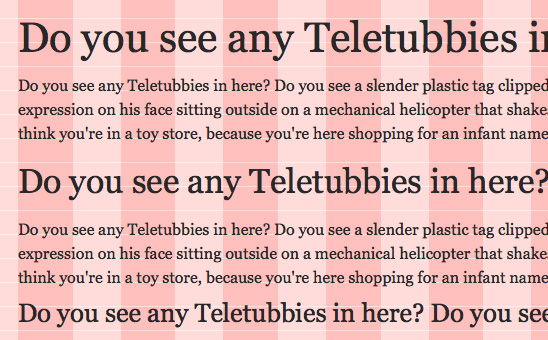
Ein Screenshot soll zeigen, dass der Haupttext immer genau auf der Grundlinie landet, selbst wenn sich darüber ein Textelement mit anderer Schriftgröße befindet. Die Überschriften selbst landen nicht auf den Zeilen, weil CSS die Zeilenhöhe eines Elements so darstellt, dass diese über und unter den Buchstaben gleichmässig aufgeteilt wird.

Egal ob Haupttext oder Überschrift – jedes Textelement hat eine Zeilenhöhe von 24, 48 oder 72px. Auf diese Weise landet der Haupttext immer wieder auf der Grundlinie
Auf den ersten Blick bietet die klassische Methode einen einfachen und praktischen Weg, um die vertikalen Abstände einzustellen. Bevor ich auf den großen Nachteil der klassischen Methode eingehe, erst ein Blick auf die web-spezifische Vorgehensweise.
2. Web-spezifische Methode
Wie bei der klassischen Methode, müssen wir auch hier darauf achten, dass die Zeilenhöhe jedes Textelements 24px oder ein vielfaches dieses Wertes beträgt. Im Unterschied zur ersten Vorgehensweise, passen wir hierzu nicht die line-height der einzelnen Elemente an, sondern belassen die relative Zeilenhöhe für die gesamte Seite beim selben Wert.
Unser neues Buch: Wir erklären dir in klarer und verständlicher Weise, wie UX (User Experience) in der Praxis wirklich funktioniert » Zum Buch
Das heißt auch Elemente mit einer Schriftgröße von 28px haben eine relative line-height von 1.5. Wenn wir jetzt 28 × 1,5 rechnen, kommen wir auf eine Zeilenhöhe von 42. Um trotz dieser zu kleinen Zeilenhöhe auf ein vielfaches von 24px zu kommen, berechen wir den Unterschied zwischen 42 und 48 und kompensieren die fehlenden 6 Pixel Höhe mit der CSS-Eigenschaft padding:
body {
font-size: 100%;
line-height: 1.5;
}
h1 {
font-size: 28px;
line-height: 1.5; /* 28 x 1.5 = 42 */
padding: 3px 0; /* 3 x 2 + 42 = 48 */
}
h2 {
font-size: 18px;
line-height: 1.5; /* 18 x 1.5 = 27 */
padding: 10.5px 0; /* 10.5 x 2 + 27 = 48 */
}
Die Eigenschaft line-height kann man sich für h1 und h2 auch sparen, weil ein relativer Wert für die line-height von body automatisch auf jedes Textelement der Webseite angewandt wird. Ich habe die Angabe nur drinnen gelassen, um euch zeigen zu können, wie ich auf die Werte für padding komme.
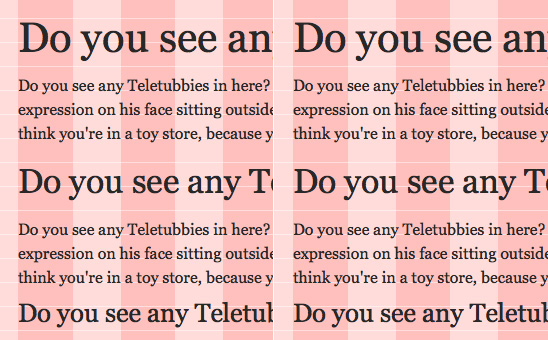
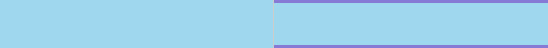
Das Ergebnis der web-spezifischen Methode sieht auf den ersten Blick genauso aus, wie das Ergebnis der klassischen Methode:

Links: klassische Methode
Rechts: web-spezifische Methode
Was ist jetzt der Unterschied zwischen den beiden Methoden?
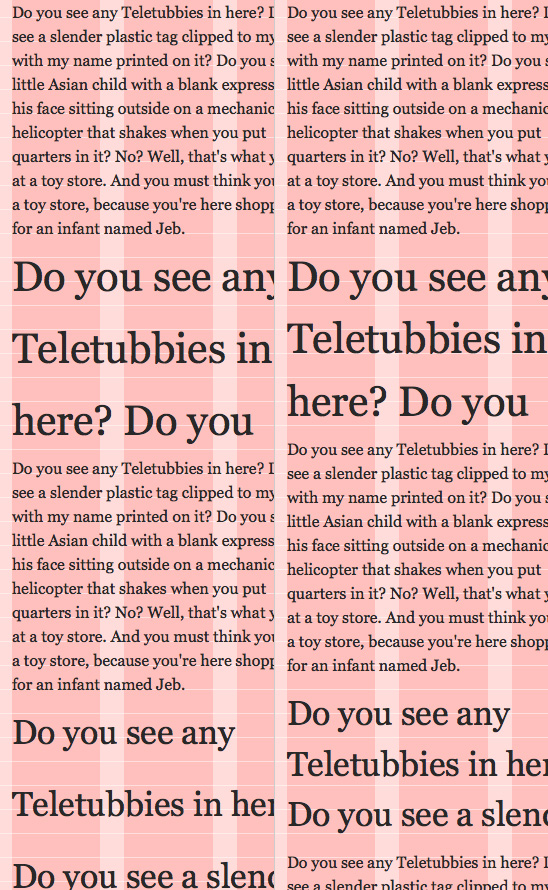
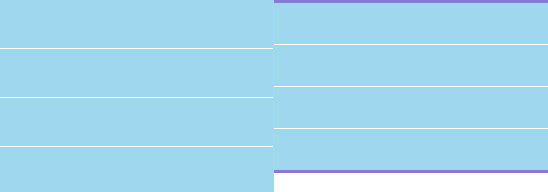
Bevor ich den Unterschied erkläre, zeige ich ihn:

Links: klassische Methode – der Standardtext trifft jede Zeile. Leider ist die Zeilenhöhe der Überschriften viel zu groß.
Rechts: web-spezifische Methode – sobald ein Textelement mit anderer Schriftgröße vorkommt, verlässt der Standardtext das Grundlinienraster. Dafür stimmt der Grauwert.
Um diesen Unterschied zu erklären, werfen wir einen Blick auf den Aufbau eines Textelements: Egal ob p, h1, h2 oder ul – jedes Textelement besteht aus einer Schriftgröße, einer Zeilenhöhe, evtl. einem Padding und einem Border. Alles zusammen ergibt die tatsächliche Höhe des Textelements:

Links: klassische Methode – eine Zeile ist 48px hoch, weil die Zeilenhöhe genau 48px beträgt
Rechts: eine Zeile ist 48px hoch, weil die fehlenden 6 Pixel bei einer Zeilenhöhe von 42px durch 3px padding oben und unten kompensiert wird.
Bleiben wir bei unserem Beispiel: In Methode 1 geben wir der h1 bei einer Schriftgröße von 28px eine Zeilenhöhe von 48px (= 28 × 1.71428571). In Methode 2 belassen wir die Zeilenhöhe bei 1,5, was uns eine Zeilenhöhe von 42 ergibt. Die fehlenden 6 Pixel kompensieren wir mit Hilfe von padding. Und das ist der springende Punkt: padding wird nicht für jede Zeile des Textelements verwendet, sondern kommt nur einmal außen herum. Das heißt, wenn eine h1 über 4 Zeilen läuft, ist sie mit Methode 1 genau 192px (= 48px × 4) hoch. In Methode 2 jedoch nur 174px (= 42px × 4 + 6px) hoch:

Links: klassische Methode – 4 Zeilen mit je 48px Höhe ergeben 192px.
Rechts: web-spezifische Methode – 4 Zeilen mit je 42px Höhe und einem Padding oben und unten von je 3 Pixel ergeben nur 174px.
Was ist besser an der web-spezifischen Lösung?
Abgesehen davon, dass man auf den ersten Blick sehen kann, dass die Zeilenhöhen der Überschriften bei der klassischen Methode zu groß sind? Zugegeben man könnte ein bisschen tricksen und den Grundlinienraster halbieren, dritteln oder sogar vierteln. Dann wäre es möglich die Zeilenhöhe von 48px (24px × 2) z.B. auf 36px (24px × 1,5) anzupassen. In der Buchtypografie wird auch genauso vorgegangen. Bei Webtypografie können wir aber auf die Komplexität eines unterteilten Grundlinienrasters verzichten. Warum? Weil am Bildschirm ohnehin kein Text von der Rückseite durchscheint und es keinen praktischen Nutzen hat, Register zu halten.
Alles was zählt ist der Grauwert unseres Textblocks. Und der ist bei der web-spezifischen Lösung ausgewogen und bei der klassischen nicht. Wenn Raum in der Typografie dasselbe ist, wie Zeit in der Musik, dann kommt es bei den vertikalen Abständen vor allem auf Timing an. Es spielt keine Rolle, dass das klassische Vorgehen theoretisch richtig ist, wenn die neue Methode praktisch besser aussieht. Den das war das Ziel der Übung: Text in unterschiedlichen Schriftgrößen so zu setzen, dass der vertikale Rhythmus, Musik für unsere Augen ist.
Und für jeden, der bis zum Schluss durchgehalten hat, hier noch 2 Links zu den HTML-Seiten, die ich im Artikel als Screenshots eingefügt habe:
(Links waren bis 26.01.2011 vertauscht. Danke an Lukas für den Hinweis)
Wenn ihr den Unterschied selbst sehen wollt, verkleinert die Fensterbreite eures Browsers, bis die Überschriften mehrzeilig werden. Wer das Raster inkl. Grundlinienraster im Hintergrund einblenden möchte, kann es mit der Tastenkombination [Alt]+[Shift]+G aktivieren (funktioniert im Moment leider nur auf Mac-Rechnern). Und bitte nicht wundern, aber die Dateien sind work-in-progress und vor allem die LESS-Datei enthält unzählige Styles, die aus früheren Experimenten stammen und nichts mit diesem Beispiel zu tun haben.
Nächster Artikel: 6 Ideen um die eigene Produktivität zu steigern











oliver — 17. Februar 2012
Ein sehr interessanter Post.
Was mich interessieren würde, wie berechnet ihr die Margin-Werte auf diesen Grundrhythmus? Eure h2 Überschrift hier in dem Blog hat etwamargin-top:40px; und margin-bottom:33px - ich bringe das rein rechnerisch in kein Raster rein …
Ich denke schon lange über vertikale Raster nach, eure ‘web-spezifische’ Methode werde ich mal praktisch testen.
Vielen Dank für’s teilen!
Stefan — 27. Februar 2012
Hallo oliver,
leider ist unser Blog nicht auf dem neusten Stand und du solltest keinen Wert auf die Pixel-Angaben in der CSS-Datei legen. Das ist alles sehr experimentell, hat nichts mit Mathematik zu tun und war ein Versuch ein Grid als Hintergrundbild einzufügen und alles optisch anzugleichen.
Unser Blog ist aber eher eine große Spielwiese, als ein Beispiel für Rasterdesign. Wenn du dennoch sehen willst, wie die Abstände zusammen kommen, dann öffne Firebug oder ein anderes Entwickler-Tool und ersetzte den
backgroundvombodymiturl("images/grid24.gif").Du wirst sehen, dass die Spalten gar nicht mehr passen (wie gesagt, Spielwiese) und die vertikalen Abstände einfach an das optische Grundlinenraster angepasst sind. Heute halte ich von der Methode nicht mehr viel, aber es war ein Versuch ;)
oliver — 4. März 2012
Hallo Stefan,
erst mal Danke für deine Rückmeldung. Das euer jetziges Layout eher ‘Pi mal Daumen’ ist, habe ich mir dann schon gedacht. Ich finde dein Layout aber auch ohne Raster schon sehr ruhig und ‘klassisch’.
Dein Post ist sehr informativ und hat mich angeregt, selbst ein Rastersystem auszuprobieren. Das Ergebnis davon findest du hier. Das horizontale Grundraster ist das 1140 CSS_Grid, das vertikale Raster ist ein Grundlinienraster nach deiner Beschreibung.
Meine Skizze ist responsive Design, d.h. die verschiedenen Raster müssen proportional auch zueinander passen, wenn die Bildschirmbreite verkleinert wird. Du siehst das z.b. in den den mittleren drei Artikel-Kästen, wenn eine ‘lange’ Überschrift beim Zusammenschieben vom Browser in die nächste Zeile umbricht. Dort funktioniert deine Webspezifische Lösung nicht, weil sonst der Text von nebeneinander liegenden Kästen nicht mehr auf der gleichen Grundlinie liegt.
Insgesamt habe ich also eine vernünftige Mischung aus beiden Methoden benützt. Ich habe hier für mich zum ersten mal ein horizontales Raster ausprobiert und ich fand’s ziemliche Rechnerei und viel Arbeit, aber das Ergebnis hat mich überzeugt.
Ich hab’s jetzt ein paar Tage sacken lassen und mir dann noch mal angeschaut, ich finde ein Raster stellt eine Seite in eine klarere Ordnung als im zufälligen ‘Pi mal Daumen’ Design. Ist auf jeden Fall etwas, woran ich weiter arbeiten will.
Gruß Oliver
Name — 14. März 2012
Aber natürlich macht es häufig auch im Web sehr viel Sinn, Register zu halten - wenn man in mehrspaltigen Layouts arbeitet, zum Beispiel!
Stefan — 14. März 2012
Stimmt! Dasselbe ist ich mir ein paar Tage nach dem Schreiben des Artikels auch eingefallen. Danke für die Erinnerung :)
Karl — 21. April 2013
Toller Beitrag! Besuche gerne Euren Blog um mir die gut beschrieben Tutorials anzusehen. Hab hier noch nen ganz passablen Link speziell zum Thema line-height gefunden. Ist in diesem Zusammenhang für den ein oder andern vielleicht ganz Hilfreich. http://www.maxdesign.com.au/articles/css-line-height/
Thomas — 18. August 2013
Sehr interessanter Artikel, dankeschön dafür! :)
Ich muss gestehen, dass ich das jetzt selbst noch nicht ausprobiert habe, aber hätte die Web-spezifische Methode gegenüber der klassischen nicht den Nachteil, dass wenn ich zwei (oder mehrere) Textspalten nebeneinander habe und diese mit einer unterschiedlichen Anzahl an Überschriften fülle (die eventuell auch verschieden „lang“ (in Zeilen)) sind, dass dann auch der Fließtext der Spalten nicht mehr auf derselben Grundlinie läge? Oder hab ich da etwas nicht korrekt verstanden? In jedem Fall 2 tolle Ansätze!
Beste Grüße, Thomas