Vor kurzem haben wir ein flexibles Rastersystem entwickelt, mit dem wir unsere Webseiten in Zukunft direkt im Browser gestalten können. Bevor der versprochene Artikel zur Mikrotypografie kommt, beschreibe ich kurz, wie wir mit unserem Rastersystem ein Blog-Layout machen können.
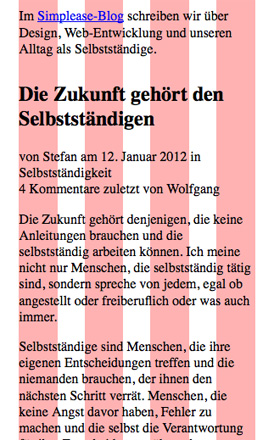
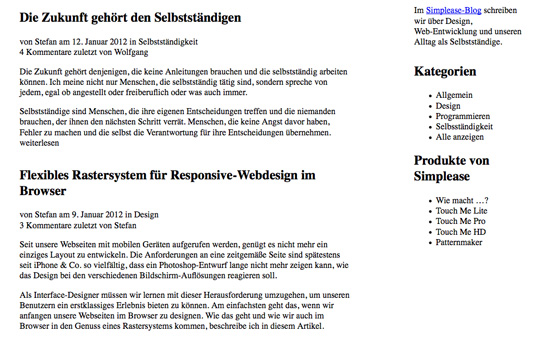
Wer einen Blick auf das Endergebnis dieses Artikels wirft, wird sehen, dass es nur um das grundlegende Layout des Blogs geht. Mit Dingen, wie Schrift, Schriftgrößen und vertikalen Abständen befassen wir uns im kommenden Artikel. Für diese Übung sieht unser gewünschtes Ergebnis ca. so aus:

Wir beginnen mit der einspaltigen Version unseres Blogs für mobile Geräte.

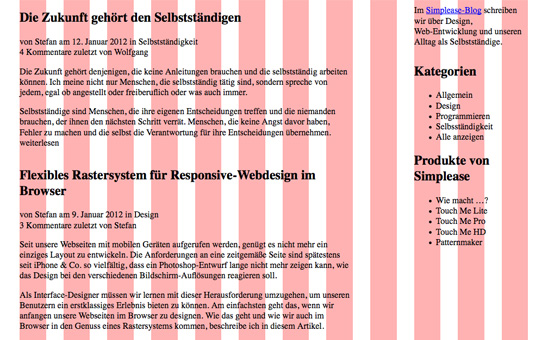
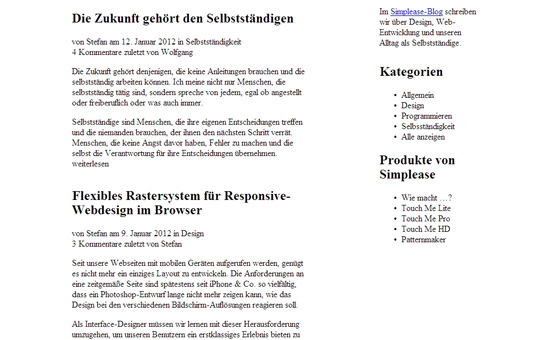
Ab einer Fensterbreite von 768px werden aus einer Spalte zwei.

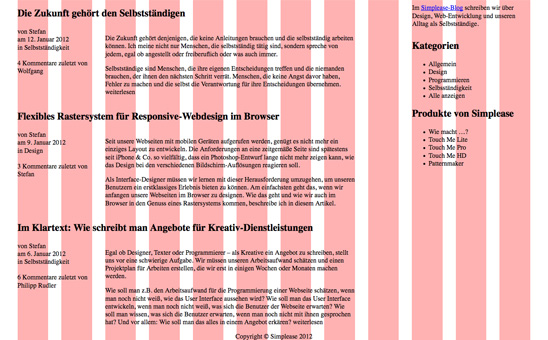
Bei einer Breite von 1.024px erstrecket sich unser Blog schliesslich über drei Spalten.
Das Rastersystem im Hintergrund
Im Unterschied zum Raster des ersten Artikels, habe ich diesmal einige kleinere Änderungen vorgenommen. Die Anzahl der Spalten beträgt bei geringer Breite 4 und ändert sich aber einer Fensterbreite von 48em (768px bei einer Schriftgröße von 16px) auf 12 Spalten. Die Media-Querie dafür sieht wie folgt aus:
@media screen and (min-width:48em) {
#grid .span {
width:8.33%; /* 12 columns */
}
.col-12 {
display:block;
}
}
Um das Arbeiten mit dem Raster zu vereinfachen, binde ich zwei unterschiedliche Stylesheets ein. Eines enthält nur die Styles für das Rastersystem im Hintergrund, das andere ist für das Layout unseres Blogs verantwortlich:
<link rel="stylesheet" href="blog.css"> <link rel="stylesheet" href="grid.css">
Ein Wort zur Semantik
Lukas hat mich beim vorigen Artikel darauf hingewiesen, dass Klassen mit dem Namen .col-XY oder .grid eigentlich nichts im Markup zu suchen haben. Da ich ihm dabei vollkommen zustimme, habe ich eine korrekte Version unseres Blogs gemacht, die ganz ohne solche Klassen auskommt. Diese Version funktioniert genau gleich, außer dass sie kein sichtbares Raster im Hintergrund zeigt und somit nur die Styles aus blog.css benötigt.
Responsive Layouts beginnen bei der mobilen Variante
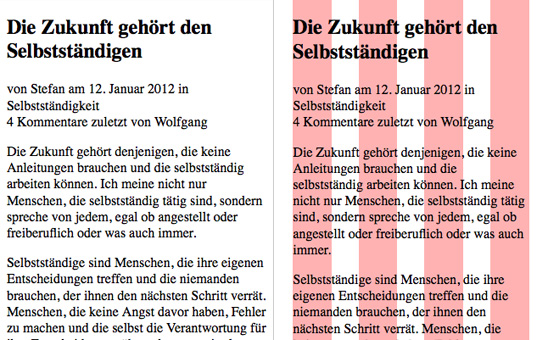
Beim Design einer Webseite mit der mobilen Variante zu beginnen hat einen großen Vorteil: Wir kümmern uns von Anfang an um die Struktur unseres HTML-Dokuments. Noch bevor wir Styles vergeben, müssen wir darauf achten, dass die Outline unseres Dokuments in Ordnung ist. Ein Trick, den ich von Andi gelernt habe, lautet, eine Webseite ohne aktivierte Stylesheets anzusehen:

Links: So sieht unser Blog aus, wenn sämtliche Styles deaktiviert sind.
Rechts: Der einzige Unterschied zu unserer mobilen Variante ist der fehlende Seitenrand.
Das Grundlayout unserer mobilen Version ergibt sich aus dem Markup unseres HTML-Dokuments. Die Reihenfolge der einzelnen Elemente im HTML-Code hängt also nicht davon ab, wo sie sich bei einer Auflösung von 1.024px befinden, sondern wie sie auf einem mobilen Gerät angezeigt werden. Das ist die Grundlage für die weiteren Layouts, die sich an die Breite des Fensters anpassen.
Im Markup gibt es keine Sidebars

Auf der Präsentationsebene teilt sich unser Blog-Layout in 2 Spalten, was aber nicht unbedingt etwas mit unserem Markup zu tun haben muss.
Wie schon gesagt, hängt der Aufbau unseres HTML-Dokuments von der Reihenfolge der einzelnen Elemente in der mobilen Version der Webseite ab. Um zu erklären, wie wir das Layout auf größere Bildschirmbreiten anpassen können, werfen wir kurz einen Blick auf die Outline unseres korrekten HTML-Dokuments:
<body>
<h1></h1>
<div id="main"></div>
<div id="aside"></div>
</body>
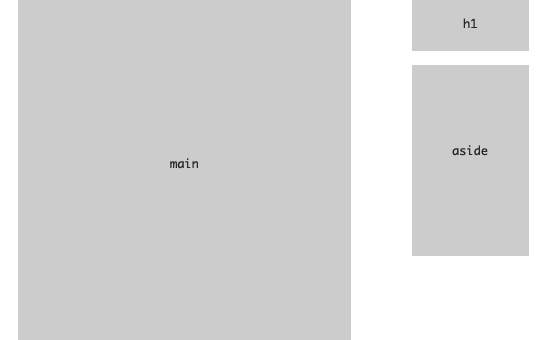
Und jetzt werfen wir einen kurzen Blick darauf, wo sich die einzelnen Elemente bei einer Fensterbreite von 48em befinden:

Am Bildschirm sieht es so aus, als würden h1 und #aside direkt nacheinander kommen. Im Markup sehen wir aber, dass #main zwischen den beiden liegt.
Da h1 und #aside im Markup nicht untereinander liegen, können wir sie natürlich auch nicht in einen gemeinsamen Container mit dem Namen #sidebar oder besser #additional-content geben. Um trotzdem zu unserem gewünschten Layout zu kommen, lassen wir #main nach links und h1 und #aside nach rechts floaten:
Unser neues Buch: Wir erklären dir in klarer und verständlicher Weise, wie UX (User Experience) in der Praxis wirklich funktioniert » Zum Buch
@media screen and (min-width:48em) {
h1, #aside {
float:right;
width:25%;
}
#main {
float:left;
width:66.66%;
}
}
Wie machen wir komplexere Layouts?
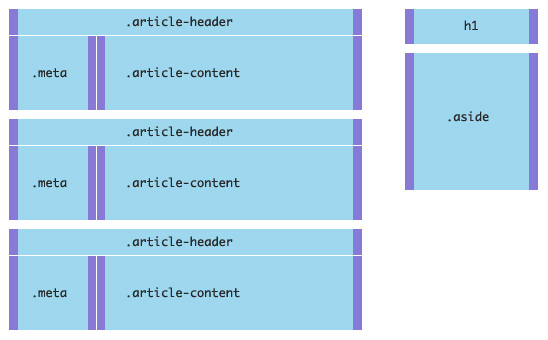
Bis jetzt war alles recht einfach und zum Glück wird es nicht wirklich schwieriger, wenn wir komplexere Layouts entwickeln. Es gibt nur eine Sache, die wir verstehen müssen, bevor wir verschachtelte Container verwenden können: Horizontales padding bekommen immer die inneren Elemente:

Die inneren Elemente jedes Artikels erhalten seitliches padding. Den Hilfscontainern, die um sie herum liegen, dürfen wir natürlich kein zusätzliches padding geben.
Das Markup eines Artikels sieht so aus:
<div class="article">
<div class="article-header"></div>
<div class="meta"></div>
<div class="article-content"></div>
</div>
Um unser Layout richtig hinzubekommen, müssen wir also .article-header, .meta und .article-content folgende Styles verpassen, die wir bereits aus dem vorigen Artikel kennen und die wir auch h1 und #aside gegeben haben:
.article-content, .article-header, .meta {
box-sizing:border-box;
padding:0 1em;
}
Für die richtige Positionierung der einzelnen Elemente, passen wir die Breite von .article-content und .meta an und lassen beide nach links floaten.
@media screen and (min-width:64em) {
.article-content {
float:left;
width:75%;
}
.meta {
float:left;
width:25%;
}
}
Ein Hinweis zu den Prozentzahlen: Insgesamt hat ein .article 8 Spalten oder anders gesagt 75% der gesamten Breite. Um Elemente innerhalb von .article eine Breite zu geben, wird 8 zum Ausgangswert für unsere Rechnungen. Das heißt: 6 Spalten innerhalb von .article sind nicht 50% (50% von 8 Spalten = 4 Spalten) sondern 75% (75% von 8 Spalten = 6 Spalten).
Und was ist mit Internet Explorer 6 bis 8?
Die alten Internet Explorer haben leider keine Ahnung, was box-sizing ist und machen es deshalb unmöglich, mit unserem Rastersystem zu arbeiten. Wer sich die HTML- und CSS-Datei unseres fertigen Blog-Layouts bereits genauer angesehen hat, wird bemerkt haben, dass ich eigene Styles gemacht habe, die aktiviert werden, sobald unser Blog mit einem Internet-Explorer angesehen wird, der älter als Version 9 ist. Sollte das der Fall sein, bekommt unser html-Tag die Klasse .ie:
<!--[if lt IE 9]><html class="ie" lang="de"><![endif]--> <!--[if gte IE 9]><!--><html lang="de"><!--<![endif]-->
Die folgende Methode habe ich von Joni Korpi, der auch das Golden Grid System entwickelt hat. Die Idee lautet, ein simples Layout extra für alte Internet Explorer zu entwickeln. In unserem Fall sieht der zusätzliche Code so aus:
.ie body {
width:48em;
}
.ie h1, .ie #aside {
float:right;
width:13em;
}
.ie #main {
float:left;
width:29em
}
Auf diese Weise brauchen wir uns keine Sorgen mehr um veraltete Browser zu machen und können beruhigt an unserem Layout weiterarbeiten. Menschen die unseren Blog später in einem alten IE ansehen, werden nicht einmal merken, dass sie eine eigene Light-Version zu sehen bekommen.

So sieht unser Blog auf alten IEs aus. Das Layout ist im Gegensatz zu modernen Browsern fix und passt sich nicht an die Fensterbreite des Besuchers an.
Zum Schluss
Ich habe seit dem letzten Artikel einen Blick auf das Semantic Grid System geworfen. Im Großen und Ganzen sieht dieses Raster sehr gut aus. Es gibt nur eine Sache, die mich daran stört: Nicht nur die Spaltenbreiten sondern auch die Randzonen sind in Prozent angegeben und hängen von der Fensterbreite ab. Im Gegensatz zu unserem Rastersystem kann es also passieren, dass die horizontalen Abstände zwischen den Elemente zu eng werden:

Beim Semantic Grid hängen die horizontalen Abstände der Elemente von der Fensterbreite ab. Dadurch passiert es, dass der Abstand, wie bei diesem Screenshot, zu klein wird, um z.B. 2 Spalten Text klar voneinander zu trennen.
In unserem Raster-System machen wir die horizontalen Abstände, wie bereits mehrmals beschrieben, von der Schriftgröße bzw. der Zeilenhöhe abhängig. Auf diese Weise bleiben die Verhältnisse einer Seite stets klar und ersichtlich. Da unsere Methode mit Hilfe von box-sizing funktioniert, müssen wir eine Light-Version für alte IEs machen. Das ist zwar nicht perfekt aber auf jeden Fall besser, als die Randzonen unseres Rasters auch elastisch zu machen.
Für jeden der mit dem aktuellen Blog-Layout herumspielen möchte, hier noch einmal alle Dateien im Überblick:
Blog-Layout ohne Raster im Hintergrund
Blog-Layout mit Raster im Hintergrund
Blog-Layout ohne Styles
Das Blog-Layout mit sichtbarem Raster braucht einige Hilfs-Container, um den Raster im Hintergrund anzeigen zu können. Ich schlage vor, diese Version zu verwenden, um die eigenen Layouts zu überprüfen und gleich sehen zu können, ob alles passt oder nicht. Wenn man eine Webseite schließlich online schalten möchte, kann man die Hilfscontainer einfach entfernen und erhält ein semantisch korrektes Markup.
Wie immer freue ich mich über jedes Kommentar zu diesem Raster-System. Mein Ziel ist es, ein solides und praktisches Framework für die Arbeit im Browser zu erstellen. Jeder, der mir dabei helfen kann, dieses Ziel zu erreichen, ist herzlich eingeladen, den aktuellen Stand auszuprobieren und wenn möglich auch zu kritisieren. Ich bin gespannt, was am Ende dabei herauskommen wird.
Nächster Artikel: Update zu unserem Rastersystem für Webdesign im Browser











Pingback Flexibles Rastersystem für Responsive-Webdesign im Browser | Simplease Blog — 14. Januar 2012
[…] ist ein Artikel, der beschreibt, wie wir mit diesem Rastersystem ein Layout für einen Blog entwickeln […]
Ralph Segert — 19. Mai 2013
Sehr gut für Entwickler und Gestalter, die gerade ihre Arbeitsabläufe auf den Kopf stellen.