Seit unsere Webseiten mit mobilen Geräten aufgerufen werden, genügt es nicht mehr ein einziges Layout zu entwickeln. Die Anforderungen an eine zeitgemäße Seite sind spätestens seit iPhone & Co. so vielfältig, dass ein Photoshop-Entwurf lange nicht mehr zeigen kann, wie das Design bei den verschiedenen Bildschirm-Auflösungen reagieren soll.
Als Interface-Designer müssen wir lernen mit dieser Herausforderung umzugehen, um unseren Benutzern ein erstklassiges Erlebnis bieten zu können. Am einfachsten geht das, wenn wir anfangen unsere Webseiten im Browser zu designen. Wie das geht und wie wir auch im Browser in den Genuss eines Rastersystems kommen, beschreibe ich in diesem Artikel.
Jedem, der es gewohnt ist, mit HTML und CSS zu arbeiten, empfehle ich, direkt die fertige Version unseres Rastersystems anzusehen und den Code selbst zu verstehen. Wer weniger Erfahrung mit Webdesign im Browser hat, erfährt in diesem Artikel Schritt für Schritt, wie er oder sie, selbst ein flexibles Rastersystem entwickeln kann.
Die Grundlagen
Als erstes müssen wir eine Sache verstehen: Breitenangaben in Pixel gehören der Vergangenheit an. Als es noch keine Tablets und Smartphones gab, war es in Ordnung, eine Webseite mit 960px Breite zu machen. Heute gibt es aber Geräte wie das iPhone mit 320px Bildschirmbreite genauso, wie Cinema-Displays mit 2.560px. Der beste Weg um mit dieser Vielfalt umzugehen, sind Breitenangaben in Prozent.
Um die richtige Spaltenbreite in Prozent zu berechnen, dividieren wir einfach 100 (gesamte Bildschirmbreite = 100%) durch die Anzahl der gewünschten Spalten. Brauchen wir 3 Spalten, dividieren wir also 100 durch 3 und erhalten die Spaltenbreite von 33,33%. Bei 6 Spalten wären es dementsprechend 16,66% und bei 12 Spalten wären es 8,33%.

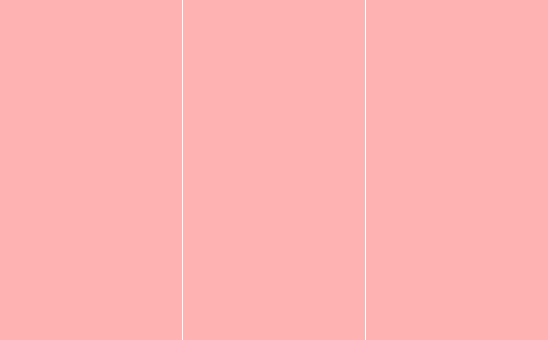
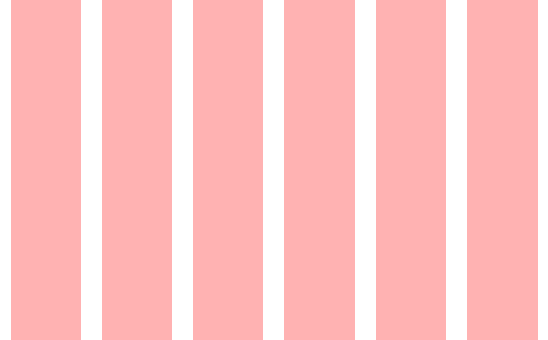
Wenn unser Raster aus 3 Spalten bestehen soll, dividieren wir 100 durch 3 und wir erhalten die richtigen Breitenangaben in Prozent.
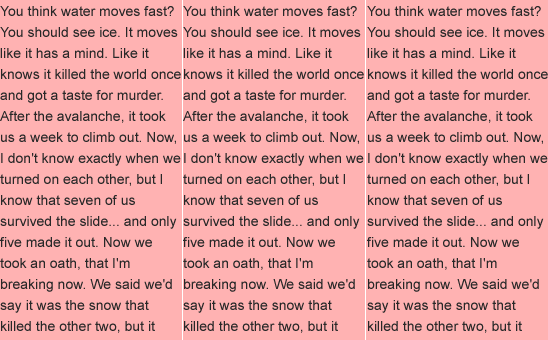
Ein Rastersystem besteht aber nicht nur als Spalten, sondern auch aus Randzonen. Diese Randzonen befinden sich jeweils zwischen 2 Spalten und sorgen dafür, dass die einzelnen Spalten genügend Abstand zueinander haben. Das ist z.B. für mehrspaltigen Text wichtig:

Ohne Randzonen zwischen den einzelnen Spalten, ist unser Rastersystem unbrauchbar.
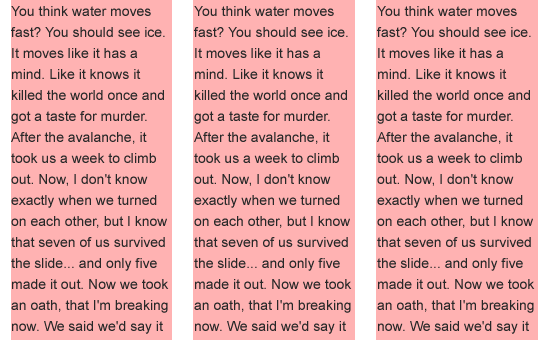
Meiner Erfahrung nach kommt es häufig vor, dass diese Randzonen zu eng gewählt werden. Vor allem bei flexiblen Layouts passiert es schnell, dass der Abstand zwischen den Wörtern zweier Spalten so knapp wird, dass die Verhältnisse einer ganzen Seite unklar werden. Um dem entgegenzuwirken, geben wir die Breite der Randzonen nicht in Prozent an und machen sie statt von der Bildschirmbreite, von der Textgröße abhängig. Das hat den Vorteil, dass Spalten selbst bei großer Schrift, noch genügend Abstand zwischen sich bringen.

Die Breite der Randzonen entspricht genau der Zeilenhöhe des Texts. Sie bleibt von der Bildschirmbreite völlig unbeeinflusst.
So wird’s gemacht:
Wie das Ganze aussieht, wenn wir unser bisheriges Wissen in der Praxis anwenden, zeigt diese Demo-Version.
Wie ihr sehen könnt, erstreckt sich unser Rastersystem immer auf die gesamte Bildschirmbreite. Die Breite der einzelnen Spalten hängt von der Größe eueres Browser-Fensters ab. Wenn ihr die Größe ändert, werdet ihr feststellen, dass sich auch die Breite der Spalten ändert. Die Breite der Randzonen ändert sich hingegen nicht.
Bevor wir weitermachen, werfen wir einen kurzen Blick auf den HTML- und CSS-Code hinter diesem Beispiel. Zuerst der Inhalt des Body-Tags:
<div class="grid">
<div class="wrapper">
<div class="span"></div>
<div class="span"></div>
<div class="span"></div>
</div>
</div>
Und dann die CSS-Datei:
/* main-styles */
body {
margin:0;
}
.wrapper {
height:100%;
}
/* grid */
.grid {
bottom:0;
position:absolute;
top:0;
width:100%;
}
.grid .span {
background:#FFB2B2;
border-left:1em solid #FFFFFF;
border-right:1em solid #FFFFFF;
-webkit-box-sizing:border-box;
-moz-box-sizing:border-box;
-o-box-sizing:border-box;
-ms-box-sizing:border-box;
box-sizing:border-box;
float:left;
height:100%;
position:relative;
width:33.33%; /* 3 columns */
}
Wie ihr sehen könnt, haben wir im body einen Container mit der Klasse .grid, welcher 100% Breite hat und absolut positioniert ist. Diese Angaben dienen dazu, dass unser Raster über die gesamte Seite verläuft. Innerhalb dieses Elements haben wir einen weiteren Container mit der Klasse .wrapper. Dieser Container hat eine Höhe von 100% und bewirkt, dass unser Raster auch ohne Inhalt angezeigt wird.
Schliesslich haben wir im div .wrapper 3 Container mit der Klasse .span. Diese 3 Container stellen unsere 3 Spalten dar. Sie haben jeweils eine Breite von 33.33% und auf der linken und rechten Seite einen border:1em. Dieser Border entspricht der Standard-Zeilenhöhe von 1 und stellt die Randzonen unseres Rastersystems dar. Wenn wir später eine Zeilenhöhe von 1.5 haben, stellen wir diesen Border einfach auf 1.5em.
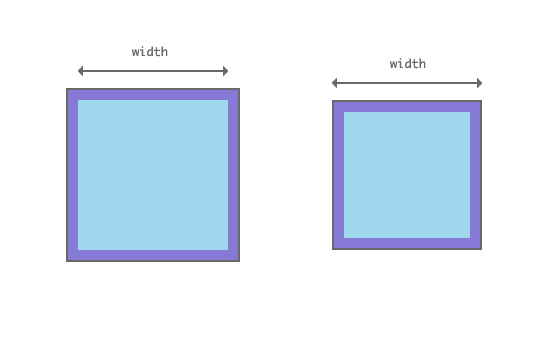
Das Besondere an den Spalten ist ihr Attribut box-sizing, welches bewirkt, dass border und padding nicht wie üblich zur Breite eines Containers dazugerechnet werden, sondern sich innerhalb einer Box ausbreiten. Das ist wichtig, weil sonst eine width:33.33% und ein border:1em mehr als ein Drittel von 100% wären und unsere Spaltenbreiten somit zu breit würden.

Links: Im Standard Box-Modell werden padding und border zur width hinzugefügt.
Rechts: Mit Hilfe von box-sizing breiten sich beide nach innen aus.
Und wie wird daraus ein praktisches Rastersystem?
Man kann sagen, dass das was wir bis jetzt haben, ein passendes Raster für Smartphones ist. Bei einer Bildschirmbreite von 320px sind 3 Spalten bestimmt eine gute Wahl. Wir wollen jetzt von hier ausgehend, passende Rastersysteme für höhere Bildschirmauflösungen entwickeln. Dafür verwenden wir sogenannte Media Queries.
Media Queries stellen einen einfachen Weg dar, die Bildschirmbreite per CSS abzufragen. Auf diese Weise kann man abhängig von der Breite, verschiedene Styles vergeben. Gemacht wird das Ganze z.B. so:
@media (min-width:48em) {
#styles
}
Hierbei sei angemerkt, dass wir die Bildschirmbreite nicht in Pixel abfragen sollten, sondern in em. Ich werde in einem späteren Blog-Artikel noch erklären, warum wir (fast) immer em an Stelle von px verwenden sollten. Damit dieser Artikel nicht noch länger wird, belassen wir es aber vorerst dabei.
Für jeden, der die Verwendung von em nicht gewohnt ist, gibt es eine einfache Formel, um Pixelwerte in em umzuwandeln:
Ausgangswert in Pixel ÷ Textgröße des Elternelements = Wert in em
oder anders gesagt:
768px ÷ 16px = 48em
Unsere Media-Querie von oben macht also nichts anderes, als die darin befindlichen Styles zu aktivieren, sobald das Fenster genau 768px oder breiter ist. Mit Media-Queries können wir noch viele andere Dinge abfragen, wie z.B. die Drehung eines Smartphones (portrait oder landscape), für unsere Zwecke reicht die Abfrage der Bildschirmbreite aber völlig aus.
Damit diese Media-Querie auch auf mobilen Geräten funktioniert, schreiben wir folgende Zeile Code in unser HTML-Dokument:
Unser neues Buch: Wir erklären dir in klarer und verständlicher Weise, wie User Testing in der Praxis wirklich funktioniert » Zum Buch
<meta name="viewport" content="width=device-width"/>
Um unser Rastersystem für höhere Auflösungen anzupassen, fügen wir als erstes die nötigen Spalten in unser HTML-Dokument ein:
<div class="grid">
<div class="wrapper">
<div class="span col-3"></div>
<div class="span col-3"></div>
<div class="span col-3"></div>
<div class="span col-6"></div>
<div class="span col-6"></div>
<div class="span col-6"></div>
<div class="span col-12"></div>
<div class="span col-12"></div>
<div class="span col-12"></div>
<div class="span col-12"></div>
<div class="span col-12"></div>
<div class="span col-12"></div>
</div>
</div>
Die Anpassung im Markup macht aus unserem 3-spaltigen ein 12-spaltiges Layout. Um die Anzahl der Spalten an die Fensterbreite anzupassen, fangen wir damit an, die Spalten 4 bis 12 standardmässig auszublenden:
.col-6, .col-12 {
display:none;
}
Ab einer Bildschirmbreite von 48em ändern wir die Spaltenbreite von 33.33% auf 16.66% und blenden zusätzlich zu den ersten 3 Spalten auch die Spalten 4 bis 6 ein.
@media screen and (min-width:48em) {
/* grid */
.grid .span {
width:16.66%; /* 6 columns */
}
.col-6 {
display:block;
}
}

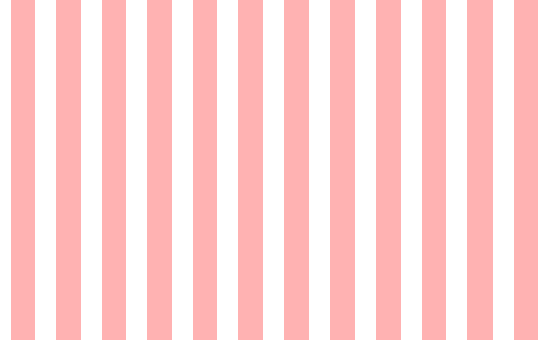
Bei einer Mindestbreite von 48em ändern wir die Spaltenbreite von 33.33% auf 16.66% und erhalten 6 statt 3 Spalten
Bei einer Fensterbreite von 64em (1.024px) werden aus 6 Spalten schliesslich 12 (100 ÷ 12 = 8.33%).
@media screen and (min-width:64em) {
/* grid */
.grid .span {
width:8.33%; /* 12 columns */
}
.col-12 {
display:block;
}
}

Mit Hilfe der Media-Queries landen wir schließlich bei einem Standard-Raster mit 12 Spalten.
Wir haben jetzt ein Rastersystem entwickelt, dass je nach Fenstergröße, in 3 bis 12 Spalten eingeteilt wird. Jetzt beschränken wir noch die maximale Breite unserer Webseite, in dem wir der Klasse .wrapper eine max-width: 74em verpassen und mittels margin: 0 auto vertikal zentrieren, und schon haben wir ein flexibles Rastersystem, das sich an die Auflösung unserer Besucher anpasst.
Arbeiten mit unserem neuen Rastersystem
Als nächstes wollen wir unser Rastersystem so anpassen, dass wir angenehm damit arbeiten können. Unser Ziel lautet, das Raster in den Hintergrund zu bringen und darauf eine Webseite zu gestalten. Beginnen wir wieder mit der HTML-Datei:
<div id="content">
<div class="wrapper">
<div class="wrapper" id="main-content">
main-content
</div>
<div class="wrapper" id="additional-content">
additional content
</div>
</div>
</div><!-- content -->
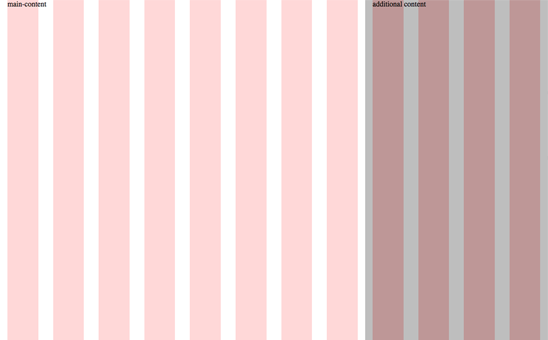
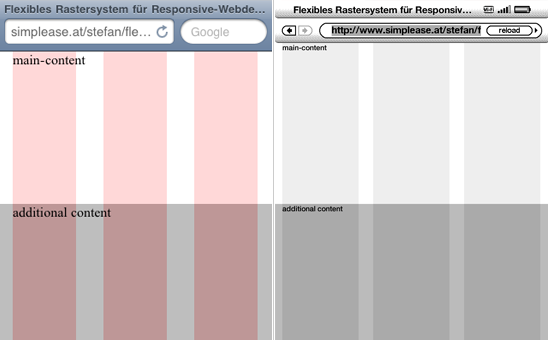
Als Beispiel wähle ich ein Standard-Layout, welches links einen breiteren Bereich für den Inhalt bietet und rechts daneben einen schmaleren Bereich für zusätzliche Informationen zeigt:

Links: main-content mit einer Breite von 66.66% bei einer Bildschirmbreite von mehr als 1.024 Pixel.
Rechts: additional-content mit einer Breite von 33.33%.
Um dieses Layout mit unserem Rastersystem zu erreichen, ergänzen wir unsere CSS-Datei um folgenden Inhalt:
#content {
bottom:0;
position:absolute;
top:0;
width:100%;
z-index:99;
}
#additional-content, #main-content {
float:left;
padding:0 1em;
position:relative;
}
#additional-content {
width:33.33%;
}
#main-content {
width:66.66%
}
Als erstes positionieren wir unseren #content genauso, wie wir das .grid positioniert haben. Damit der Inhalt über dem Raster liegt, geben wir dem #content einen z-index:99, während wir dem .grid einen z-index:1 verpassen.
Anschliessend positionierern wir #additional-content und #main-content relativ innherhalb von #content, ergänzen die beiden um jeweils ein padding links und rechts von 1em (=Randzonen) und lassen die beiden Container nach links floaten. Abhängig von der Breite der einzelnen Elemente werden sie dadurch entweder nebeneinander oder untereinander angezeigt.
Um zu sehen, wie sich die beiden Elemente bei den verschiedenen Auflösungen verhalten, schaut euch einfach die fertige Version unseres Rastersystems an und ändert die Fenstergröße.
Abschliessende Bemerkungen
Ich habe den Containern #additional-content und #main-content eine Hintergrundfarbe in RGB gegeben, weil ich sie auf diese Weise durchsichtig machen kann, ohne den Kontrast des Inhalts zu beeinflussen. Wie ihr sehen könnt, stoßen die beiden Container direkt aneinander. Der Abstand zwischen den beiden Elemente ergibt sich lediglich aus dem padding. Je nach Bildschirmbreite haben die beiden Elemente zusätzlich eine height:100% oder height:50%. Diese Angaben sind in der Praxis unnötig und dienen nur zu Demonstrationszwecken, um den Elementen eine Höhe zu geben, ohne sie mit Inhalt befüllen zu müssen.

So sieht unser Rastersystem auf einem Laptop aus …

… und so am iPod und am Kindle
Mein vorgeschlagenes Rastersystem besteht aus maximal 12 Spalten. Der Grund dafür ist, dass es sich als nützlich erwiesen hat, wenn die Spaltenanzahl eines Rasters durch 2, 3 und 4 dividiert werden kann. Auf diese Weise lassen sich die meisten Layouts realisieren. Wenn ihr die Spaltenanzahl dennoch ändern möchtet, braucht ihr nur den Prozentwert der width von .span zu ändern und dementsprechend die Breiten der Inhalts-Container darauf anpassen.
Wie in einem früheren Artikel bereits angemerkt, sind Interface-Designer auch Typografen. Dieser Artikel hat sich, wenn man so will, mit Makrotypografie oder dem Layout beschäftigt. Um wirklich sinnvoll mit diesem Rastersystem arbeiten zu können, müssen wir uns noch der Mikrotypografie widmen. Ich plane hierfür einen Artikel, in dem wir lernen, wie man Schriftgrößen wählt, Zeilenhöhen berechnet und einen vertikalen Rhythmus für seine Webseite entwickelt, der auf einem Grundlinienraster basiert.
Bis dahin freue ich mich auf jeden, der etwas zu diesem Rastersystem anzumerken hat. Ich weiß z.B. dass dieses System im derzeitigen Zustand nicht auf IE 6 und 7 funktioniert, was mir persönlich egal ist, wofür es aber auch eine Lösung geben wird. Für jeden, der sich für Rastersystem für Webdesigner interessiert, sind hier noch ein paar Links zu Seiten und Artikeln, welche mich zu diesem Rastersystem inspiriert haben. Ich wünsche viel Spaß beim Lesen und Herumexperimentieren.
Ergänzung
Hier ist ein Artikel, der beschreibt, wie wir mit diesem Rastersystem ein Layout für einen Blog entwickeln können.
Nächster Artikel: Responsive Blog-Layout mit flexiblem Rastersystem











Natascha — 9. Januar 2012
Super!
Lukas — 9. Januar 2012
Balsam für meine Augen :) … endlich jemand der die Vorteile von Rastersystemen schätzt. Habe mich in letzter Zeit auch sehr dafür eingesetzt, aber die meisten Web-Entwickler Kollegen scheinen noch nicht bereit (gewillt) dafür zu sein und wehren sich erfolgreich. Auch wenn Rastersysteme eigentlich schon ein alter Hut sind. Noch viel schlimmer finde ich dass die meisten eingesessenen Entwickler dem Responsive Design so zurückhaltend und skeptisch gegenüber stehen.
Ich bin allerdings kein Fan von CSS-Klassen wie „col-XY“ oder „grid“. Meiner Meinung nach sollten die Styles so weit wie möglich vom Markup getrennt werden. Finde es schöner die Styles über die Semantik zu setzen. Hierzu bietet sich beispielsweise LESS an (http://lesscss.org/) um Schreibarbeit zu sparen. Die Spalten können als LESS-Mixins definiert werden. Das Mixin kann dann (auch parametrisiert) auf die gewünschten Seitenelemente angewendet werden. Sehr schön zu sehen ist das beim Semantic Grid System (http://semantic.gs/). Was haltest du davon? Würde mich interessieren, wie du das siehst.
Freue mich auf jeden Fall dass ich mit meiner Einstellung gegenüber durchdachten Rastersystemen nicht alleine bin! Sehr gelungener Artikel. Bin schon gespannt auf den angekündigten Artikel zur Mikrotypografie.
Stefan — 9. Januar 2012
Danke euch beiden :)
@Lukas: Ich unterstütze deine Anmerkung zu CSS-Klassen wie „col-XY“ oder „grid“ und gebe dir mit LESS zu 100% Recht. Für den Artikel habe ich die Verwendung von LESS aber außen vorgelassen, weil ich niemanden damit abschrecken wollte, für eine kleine Übung gleich eine neue Technik lernen zu müssen. Wenn ich so darüber nachdenke, wäre das vielleicht gar nicht nötig gewesen, da LESS die Arbeit doch wesentlich angenehmer macht. Werde ich in den kommenden Artikeln ändern.
Und das Semantic Grid System schaut auf den ersten Blick super aus. Freu mich schon, das genauer anzusehen. Danke für den Linkd und Erfahrungsbericht folgt im nächsten Artikel. :)
Pingback Responsive Blog-Layout mit flexiblem Rastersystem | Simplease Blog — 14. Januar 2012
Vor kurzem haben wir ein flexibles Rastersystem entwickelt, mit dem wir unsere Webseiten in Zukunft direkt im Browser gestalten können. Bevor der […]
Pingback Update zu unserem Rastersystem für Webdesign im Browser | Simplease Blog — 19. Januar 2012
[…] arbeiten seit einigen Wochen an einem flexiblen Rastersystem, mit dem man einfach Webseiten im Browser gestalten kann. Die Idee hinter diesem Rastersystem ist, […]
Steffen — 11. Dezember 2012
Ein schöner Artikel,
Ich beschäftige mich zur Zeit auch verstärkt mit Responsive-Webdesign und mich belasten dabei zwei fragen.
Ich frage mich, warum man mit %-Angaben bei den Spalten arbeitet. Man kann doch auch mit max-width arbeiten und wenn das Fenster kleiner wird, schrumpfen doch auch alle Spalten im gleichen Verhältnis (wenn alle auch eine max-width erhalten haben), oder? Es gibt ja auch Hacks für IE6, damit er das auch versteht.
Mein zweites Problem beszieht sich skalierbare Bilder. Da gibt es ja wunderbare Sachen und es gibt ja auch JS-Hacks, wie man background-images ohne background-resize skalieren kann. Es gibt dabei nur ein Problem wenn man mit Sprite-Grafiken arbeitet, denn dann wird das skalieren von DIVs die ein Teil der Sprite-Grafik zeigen richtig schwer, weil alle Lösungen die ich bisher gefunden habe das gesamte Background-Image resizen und somit nicht mehr den bestimmten Teil (background-position) anzeigen.
Wie händelt Ihr das?
Vielen Dank
MfG Steffen
Katharina — 11. Dezember 2014
Hallo! Ein spannender Artikel, leider funktioniert es bei mir noch nicht ganz. Gibt es die fertige Version des Rastersystems noch? Der Link funktioniert nicht mehr…
Ich würde mich sehr freuen, viele Grüße, Katharina
Stefan Rössler — 11. Dezember 2014
Hallo Katharina,
danke für deinen Hinweis! Der Link geht jetzt wieder.
Ich hoffe du kriegst alles zum Laufen :)
lg stefan