Egal, ob Online-Registrierung, Webshop oder das Servicetool, welches wir für Bernhard Kohl entwickelt haben: Hinter jeder Webapplikation steckt eine Datenbank, in der sich im Laufe der Zeit viele Informationen ansammeln.
Datenbanken speichern ihre Daten in Tabellen, das findet der Computer am einfachsten, für Menschen sind große Tabellen öd und unübersichtlich. Deswegen wirft ein Kunde – bzw. man selbst – nur selten (oder nie) einen Blick auf die wertvollen Daten.
Es bedarf also einer besser begreifbaren Darstellung der Daten, nur dann kann man wichtige Fakten erkennen und besser fundierte Entscheidungen treffen. Sei es nun, in welche Richtung man ein User-Interface weiterentwickelt oder zu welcher Zeit man mehr Menschen braucht, um Support-Anfragen zu beantworten. Diagramme sind ein wichtiges Werkzeug um Daten für den Menschen schneller erfassbar darzustellen.
Diagramme in HTML, mit den Google Chart Tools kann das jeder schaffen
Die Google Chart Tools bieten eine API, welche, wenn man sie mit den richtigen Daten füttert, brauchbare Diagramme liefert. So ist es für jeden, der HTML schreiben kann, mit wenig Aufwand möglich, ein Tortendiagramm auf einer Webseite zu zeichnen.
(Für Programmierer mit Erfahrung: Quickstart)
Laden der API
Bevor die Funktionen von Google Chart Tools genutzt werden können, muss die Google AJAX API eingebunden werden, von der aus dann die Visualization API geladen wird.
<!-- AJAX API laden --> <script type="text/javascript" src="https://www.google.com/jsapi"></script> <script type="text/javascript"> // Visualization-API mit dem Paket 'corechart' laden. google.load('visualization', '1.0', {'packages':['corechart']}); </script> |
Unser neues Buch: Wir erklären dir in klarer und verständlicher Weise, wie User Testing in der Praxis wirklich funktioniert » Zum Buch
Die Funktion google.load() lädt die Visualization-API asynchron, das bedeutet, dass deren Funktionen nicht schon in der nächsten Zeile verwendbar sind, sondern erst, wenn die API fertig geladen wurde. Dafür existiert die Funktion google.setOnLoadCallback(), der man den Namen einer Funktion übergibt, welche ausgeführt wird, sobald die API fertig geladen wurde. Dort steht dann der Code, mit dem ein Diagramm gezeichnet wird.
// Die Funktion drawVisualization wird aufgerufen wenn die API funktionsbereit ist google.setOnLoadCallback(drawVisualization); function drawVisualization() { //hier können die Funktionen der Visualization API verwendet werden } |
Daten und Einstellungen
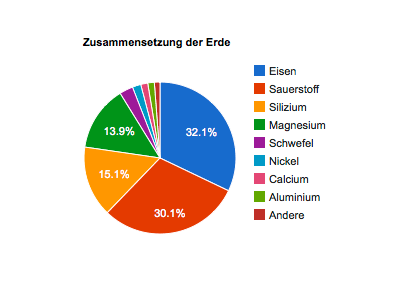
Gleich übernimmt die API die Arbeit, dafür braucht sie aber noch die Daten und Einstellungen für das Diagramm. Als Beispiel wird die Zusammensetzung der Erde anhand ihrer Elemente mit einem Tortendiagramm visualisiert.
// In der Variable options wird ein assoziatives Array mit den Einstellungen gespeichert. var options = {'title':'Zusammensetzung der Erde', 'width':400, 'height':300}; // In der Variable data werden die Daten als DataTable gespeichert var data = new google.visualization.DataTable(); data.addColumn('string', 'Element'); data.addColumn('number', 'Anteil (in %)'); data.addRows([ ['Eisen' , 32.1], ['Sauerstoff', 30.1], ['Silizium' , 15.1], ['Magnesium' , 13.9], ['Schwefel' , 2.9], ['Nickel' , 1.8], ['Calcium' , 1.5], ['Aluminium' , 1.4], ['Andere' , 1.2] ]); |
Diagramm anzeigen lassen
Jetzt haben wir alle Informationen, die benötigt werden, um ein Diagramm zu zeichnen. Irgendwo im HTML-Dokument brauchen wir aber noch ein Element, in das unsere Torte gezeichnet werden kann. Dafür schreiben wir ein div mit der id „zusammensetzung-der-erde“.
<div id="zusammensetzung-der-erde"></div> |
Jetzt erstellen wir das Tortendiagramm in diesem div und geben der API den Befehl, es mit unseren Daten und Einstellungen zu zeichnen – fertig.
// Erstellen und Zeichnen des Diagramms var chart = new google.visualization.PieChart(document.getElementById('zusammensetzung-der-erde')); chart.draw(data, options); |
Das Ergebnis

Das funktionierende Beispiel als Download
google-chart-tools.htm (rechte Maustaste, „Ziel speichern unter“)
Weiteres
Für alle, die nicht nur Standard-Tortendiagramme zeichnen wollen: In der Chart Gallery gibt es eine Übersicht über die verschiedenen Diagramme, die mit der API gezeichnet werden können. Immer mit Code-Beispiel und einer Liste der Einstellungsmöglichkeiten.
Der Google Code Playground bietet ein einfache Möglichkeit, API-Code online zu testen.
Bonus
Ein „must see“: TED-Talk: Hans Rosling shows the best stats you’ve ever seen










