Schritt 1: Sie sind der Boss
Machen Sie Ihren Benutzern bereits zu Beginn klar: Sie sind auf Ihrer Website der Boss. Sie wollen nicht unterhalten, sie wollen verkaufen. Hier entscheiden Sie, welche Inhalte „die da draußen“ zu sehen bekommen . Ihre Website ist Ihr Grund und Boden – nur dass der Quadratmeter nicht zusätzlich kostet. Das müssen sie Ihren Benutzern gleich zu Beginn klar machen - Sie treffen ab jetzt alle Entscheidungen.
Ihre Benutzer sind hauptsächlich deutschsprachig? Verwenden Sie zur Sicherheit englisch. Erstens wirkt englisch gleich viel professioneller (Sie sind ja schließlich ein globales und innovatives Unternehmen) und zweitens tun Sie so auch Ihren Teil zur Steigerung der Allgemeinbildung. Geben Sie Ihren Benutzer ja keine Möglichkeit die Inhalte Ihrer Seite in der Muttersprache zu konsumieren. Das wäre nur feige.
Schritt 2: Go Big!
Nutzen Sie den gesamten Platz auf der Seite für Ihre Marketing-Botschaft. Je größer Ihr Logo ist, desto mehr Umsatz werden Sie generieren. Wenn Ihnen Ihr Designer etwas von „Weißraum“ erzählt, damit das Design „atmen“ kann unterbinden Sie diese Diskussion möglichst schnell mit dem Argument, dass sie Ihn dafür bezahlen die „gesamte“ Website zu gestalten (und dazu zählt schließlich jeder Pixel) und dass diese Yoga-Argumente von atmendem Design bei Ihnen nichts ausrichten werden.
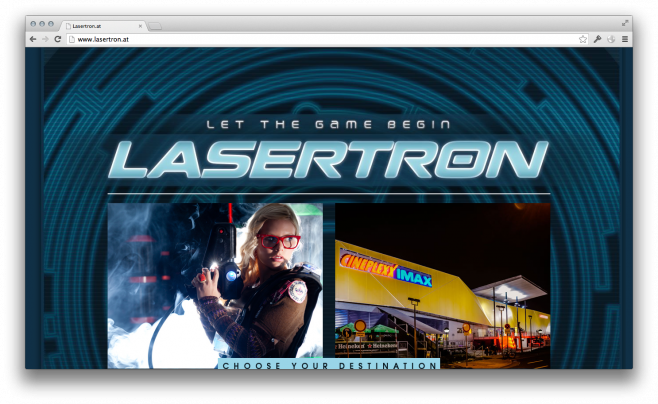
Effizienz bei www.lasertron.at: Schritt 1,2,3 und 4 wurden hier befolgt.
Schritt 3: Ein Bild sagt mehr als tausend Worte.
Versichern Sie sich auch, dass Ihre Website barrierefrei bleibt und binden Sie deshalb vorsichtshalber sämtlichen Text als Bild ein. Dies verschafft Ihnen auch gleich einen guten Schutz vor Suchmaschinen - Sie wollen schließlich dass Ihre Seite von echten Benutzern verwendet wird und nicht von „Bots“ oder „Crawlern“.
Schritt 4: Noch mehr Aufmerksamkeit!
Verstecken Sie zur Sicherheit die Navigation auf der ersten Seite. Je länger Ihre Benutzer suchen müssen, desto besser. So werden sie länger auf Ihrer Seite bleiben und Ihr Logo bekommt so gleich noch mehr Aufmerksamkeit.
Schritt 5: Kein Kontakt!
Sie sind ein Dienstleistungsbetrieb und keine Telefonseelsorge. Ihre Benutzer werden Sie aber genau dafür (siehe Schritt 6) missbrauchen. Sie erwarten sich von Ihnen (kostenlosen!) Support. Verstecken Sie aus diesem Grund sämtliche Kontaktmöglichkeiten gut. Sollte es doch einem Ihrer Benutzer gelingen Ihre E-Mail Adresse zu finden, schicken Sie trotzdem gleich nach der Kontaktaufnahme einen E-Mail Autoresponder.
Verwenden Sie darin gängige Floskeln wie „Wir werden uns möglichst rasch um Ihr Anliegen kümmern.“ und „Wir freuen uns über Ihre Anfrage!“. Verwirren Sie mit dem Verweis auf unterschiedlichen Support-Teams am besten an unterschiedlichen Orten auf der Erde, die zu völlig unterschiedlichen Zeiten (aber meistens nachts oder um 5:00 Uhr früh) erreichbar sind.
Unser neues Buch: Wir erklären dir in klarer und verständlicher Weise, wie User Testing in der Praxis wirklich funktioniert » Zum Buch
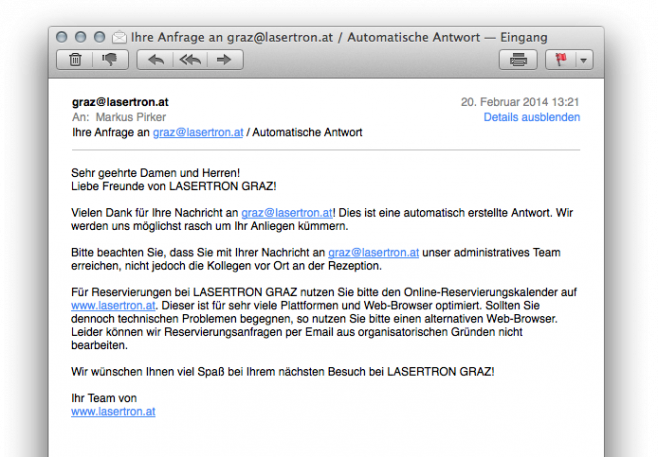
Eine Reservierung bei www.lasertron.at: Wir möchten nicht mit Ihnen reden.
Machen Sie aber ganz unverfänglich klar, dass sie mit Sicherheit nur eines tun werden: GAR NICHTS. (Bonus: Verstecken Sie die Information dazu ganz unten in Schriftgröße 5 und grauem Text).
Schließen Sie die E-Mail noch zur Sicherheit mit einem sarkastischen „Wir wünschen Ihnen viel Spaß!“ ab.
Schritt 6: Erklären Sie alles.
Der Horizont ihrer Benutzer ist sehr beschränkt. Dies erfahren Sie wahrscheinlich bei den paar Support-Anfragen, die es doch durch Ihre Maßnahme in Schritt 5 schaffen. Je mehr Menschen Probleme bei der Verwendung Ihrer Website haben, desto mehr ist dies ein sicheres Zeichen dass es mit unserer Welt zu Grunde geht. Suchen Sie den Fehler nicht bei sich – Sie sind wirklich umgeben von Deppen!
So können Sie sich davor schützen: Erklären Sie Ihren Benutzern haarscharf wie ihr System funktioniert. Führen Sie kreative Bezeichnungen für die unterschiedlichsten Funktionen auf Ihrer Seite ein. Fragen Sie am besten Ihren Programmierer wie gewisse Dinge auf Ihrer Seite umgesetzt sind und erklären Sie dies genauso Ihren Benutzern. Hilfestellung: In Ihren Erklärungstexten sollten mindestens einmal die Worte „Kompatibilitätsansicht“, „SQL-Injection“ und „Referenzdatenbank“ vorkommen.
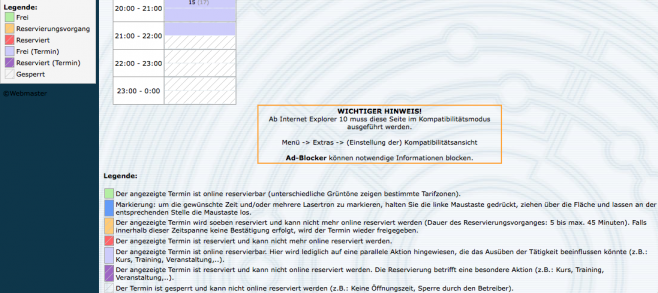
Immer hilfreich: Kreative Farbcodierungen und der Kompatibilitätsmodus.
Entwickeln Sie kreative Farbcodierungen für die verschiedensten Dinge auf Ihrer Seite. Je näher die verwendeten Farben am Farbspektrum zusammenliegen desto besser. Verwenden Sie diese Farbcodierungen ohne auf einen Erklärungstext zu verweisen - Sie haben bereits gelernt, je mehr Ihre Benutzer suchen müssen, desto länger bleiben Sie auf Ihrer Seite.
Schritt 7: Kompatibilitätsmodus
Haben Sie eine Ahnung wie viele verschiedene Browser es gibt? Sie wollen es nicht wissen. Ihre Benutzer sollten sich unter keinen Umständen erwarten, dass sie Ihre Seite in jedem dieser Browser bedienen können. Entwickeln Sie deshalb für genau einen. Eine Empfehlung: Wählen Sie hierbei den Microsoft Internet Explorer 6 sind Sie auf der sicheren Seite.
Verweisen Sie zur Not auf einen Kompatibilitätsmodus. Sollen sich doch Ihre Benutzer mit dieser Sache ärgern.
Nächster Artikel: Why designers should do usability tests